Tiện ích bài viết ngẫu nhiên cho blogspot giới thiệu sau đây thay vì 1 lần tải toàn bộ feed thì sẽ tải lần lượt theo số bài viết muốn hiển thị và chỉ lấy duy nhất 1 bài trong 1 lần tải.
Trước đó sẽ có 1 lần tải dữ liệu đầu tiên từ feed để xác định tổng số bài viết hiện có, 1 hàm lấy ngẫu nhiên 5 số khác nhau từ 1 đến tổng số bài viết.
Ví dụ muốn hiển thị 5 bài viết ngẫu nhiên thì sẽ có 6 lần tải feed, mặc dù số lần lấy nhiều nhưng dung lượng 1 lần lấy lại nhỏ.
Khối lượng chỉ tương đương với blog bạn có tổng số bài viết là 6, so sánh vậy để thấy nếu blog càng nhiều bài viết thì tiện ích này có tốc độ nhanh hơn kiểu tải toàn bộ feed rất nhiều lần.
Tạo tiện ích bài viết ngẫu nhiên cho Blogspot
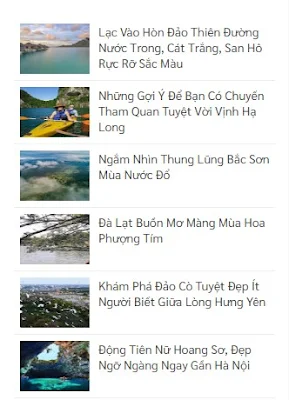
Mẫu 1: Gồm ảnh thumbnail, tiêu đề, ngày tháng và nhận xét
<style type="text/css">
#random-posts img{float:left;margin-right:10px;background:#fff;width:80px;height:58px;padding:0}
#random-posts a{color:#000;font-size:14px;font-weight:700;display: -webkit-box; overflow: hidden;text-overflow: ellipsis;-webkit-line-clamp: 3; -webkit-box-orient: vertical;}
#random-posts li{margin-top:20px}
#random-posts li:first-child{margin-top:0}
li{list-style:none;margin:0}
</style>
<ul id='random-posts'>
<script type='text/javaScript'>
var rdp_numposts = 5;
var rdp_snippet_length = 150;
var rdp_info = '1';
var rdp_comment = 'Nhận xét';
var rdp_disable = 'Tắt nhận xét';
var rdp_current = [];
var rdp_total_posts = 0;
var rdp_current = new Array(rdp_numposts);
function totalposts(json) {
rdp_total_posts = json.feed.openSearch$totalResults.$t
}
document.write('<script type=\"text/javascript\" src=\"/feeds/posts/default?alt=json-in-script&max-results=0&callback=totalposts\"><\/script>');
function getvalue() {
for (var i = 0; i < rdp_numposts; i++) {
var found = false;
var rndValue = get_random();
for (var j = 0; j < rdp_current.length; j++) {
if (rdp_current[j] == rndValue) {
found = true;
break
}
};
if (found) {
i--
} else {
rdp_current[i] = rndValue
}
}
};
function get_random() {
var ranNum = 1 + Math.round(Math.random() * (rdp_total_posts - 1));
return ranNum
};
</script>
<script type='text/javaScript'>
function random_posts(json) {
a = location.href;
y = a.indexOf('?m=0');
for (var i = 0; i < rdp_numposts; i++) {
var entry = json.feed.entry[i];
var rdp_posttitle = entry.title.$t;
if ('content' in entry) {
var rdp_get_snippet = entry.content.$t
} else {
if ('summary' in entry) {
var rdp_get_snippet = entry.summary.$t
} else {
var rdp_get_snippet = "";
}
};
rdp_get_snippet = rdp_get_snippet.replace(/<[^>]*>/g, "");
if (rdp_get_snippet.length < rdp_snippet_length) {
var rdp_snippet = rdp_get_snippet
} else {
rdp_get_snippet = rdp_get_snippet.substring(0, rdp_snippet_length);
var space = rdp_get_snippet.lastIndexOf(" ");
rdp_snippet = rdp_get_snippet.substring(0, space) + "…";
};
for (var j = 0; j < entry.link.length; j++) {
if ('thr$total' in entry) {
var rdp_commentsNum = entry.thr$total.$t + ' ' + rdp_comment
} else {
rdp_commentsNum = rdp_disable
};
if (entry.link[j].rel == 'alternate') {
var rdp_posturl = entry.link[j].href;
if (y != -1) {
rdp_posturl = rdp_posturl + '?m=0'
}
var rdp_postdate = entry.published.$t;
if ('media$thumbnail' in entry) {
var rdp_thumb = entry.media$thumbnail.url
} else {
rdp_thumb = "http://lh3.ggpht.com/--Z8SVBQZ4X8/TdDxPVMl_sI/AAAAAAAAAAA/jhAgjCpZtRQ/no-image.png"
}
}
};
document.write('<li>');
document.write('<img alt="' + rdp_posttitle + '" src="' + rdp_thumb + '"/>');
document.write('<div><a href="' + rdp_posturl + '" rel="nofollow" title="' + rdp_snippet + '">' + rdp_posttitle + '</a></div>');
if (rdp_info == 'yes') {
document.write('<span>' + rdp_postdate.substring(8, 10) + '/' + rdp_postdate.substring(5, 7) + '/' + rdp_postdate.substring(0, 4) + ' - ' + rdp_commentsNum) + '</span>'
}
document.write('<div style="clear:both"></div></li>')
}
};
getvalue();
for (var i = 0; i < rdp_numposts; i++) {
document.write('<script type=\"text/javascript\" src=\"/feeds/posts/default?alt=json-in-script&start-index=' + rdp_current[i] + '&max-results=1&callback=random_posts\"><\/script>')
};
</script>
</ul>
Thay 5 bằng số bài viết bạn muốn hiển thị, 150 là số ký tự của đoạn trích dẫn nội dung bài đăng. Nếu không muốn hiển thị thông tin ngày tháng đăng bài và số nhận xét hãy thay yes thành ký tự bất kỳ khác.
Để hiện ảnh thumbnail bạn cần up ảnh lên ngay blogspot hoặc picasaweb.
Mẫu 2: Bài viết ngẫu nhiên chỉ gồm Tiêu đề bài viết

<style>
#bo-rp-box{float:left;margin-bottom:0;margin-top:0}
#bo-rp-box ul{margin:0px;float:left;margin-left:20px;padding:0px;}
#bo-rp-box li{vertical-align:middle;list-style:disc outside url("https://3.bp.blogspot.com/-iqPqAkSBMh0/WXdSEyG6qqI/AAAAAAAAAGc/HNrklKvbVk4Gs9IBguzz5ZURJM_WPMxJACLcBGAs/s1600/b1.png"); margin-bottom:0;width:auto;margin-top:0;padding:10px 0;}
#bo-rp-box a{color:#333;text-decoration:none;font-size:13px;font-weight:600}
#bo-rp-box a:visited {text-decoration: none;color:#333;}
#bo-rp-box a:hover{color:#f90}
</style>
<script>
function rp_results_label(r) {
for (var e = 0; e < r.feed.entry.length; e++) {
var l = r.feed.entry[e];
rpTitles[rpTitlesNumb] = l.title.$t;
for (var t = 0; t < l.link.length; t++)
if ("alternate" == l.link[t].rel) {
rpUrls[rpTitlesNumb] = l.link[t].href, rpTitlesNumb++;
break
}
}
}
function removeRandomDuplicate() {
for (var r = new Array(0), e = new Array(0), l = 0; l < rpUrls.length; l++) contains(r, rpUrls[l]) || (r.length += 1, r[r.length - 1] = rpUrls[l], e.length += 1, e[e.length - 1] = rpTitles[l]);
rpTitles = e, rpUrls = r
}
function contains(r, e) {
for (var l = 0; l < r.length; l++)
if (r[l] == e) return !0;
return !1
}
function showRandomLabels() {
for (e = 0; e < rpUrls.length; e++) rpUrls[e] == currentposturl && (rpUrls.splice(e, 1), rpTitles.splice(e, 1));
var r = Math.floor((rpTitles.length - 1) * Math.random()),
e = 0;
for (rpTitles.length > 1 && document.write("<ul>"); e < rpTitles.length && e < 20 && e < maxresults;) document.write('<li><a href="' + rpUrls[r] + '">' + rpTitles[r] + "</a></li>"), r < rpTitles.length - 1 ? r++ : r = 0, e++;
document.write("</ul>")
}
var rpTitles = new Array,
rpTitlesNumb = 0,
rpUrls = new Array;
</script>
<div id="bo-rp-box">
<script src="/feeds/posts/default?alt=json-in-script&callback=rp_results_label&max-results=10"></script>
<script>
var currentposturl="";
var maxresults=5;
removeRandomDuplicate(); showRandomLabels();
</script>
</div>
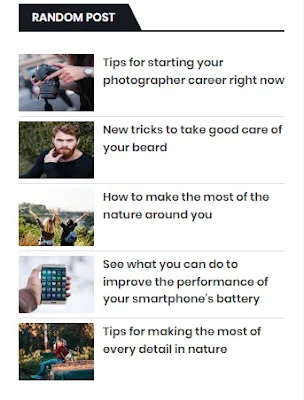
Mẫu 3: Gồm ảnh thumbnail, tiêu đề bài viết và phần trích dẫn.

<div id='randompost'>Đang tải</div>
<script>
/*<![CDATA[*/
var homePage = 'https://jannifynz.blogspot.com',
maxResults = 5, //Số bài viết cần hiển thị
summaryLength = false, //Để đoạn trích dẫn thì thay flase thành số ký tự đoạn trích dẫn
noImageUrl = 'data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAIAAACQd1PeAAAAA3NCSVQICAjb4U/gAAAADElEQVQImWOor68HAAL+AX7vOF2TAAAAAElFTkSuQmCC',
containerId = 'randompost';
function getRandomInt(e,t){return Math.floor(Math.random()*(t-e+1))+e}
function shuffleArray(e){var t,a,r=e.length;if(0===r)return!1;for(;--r;)t=Math.floor(Math.random()*(r+1)),a=e[r],e[r]=e[t],e[t]=a;return e}
function createRandomPostsStartIndex(e){var t=getRandomInt(1,e.feed.openSearch$totalResults.$t-maxResults);window.console&&window.console.log&&console.log("Get the post feed start from "+t+" until "+(t+maxResults)),document.write('<script src="'+homePage+"/feeds/posts/summary?alt=json-in-script&orderby=updated&start-index="+t+"&max-results="+maxResults+'&callback=randomPosts"><\/script>')}
function randomPosts(e){for(var t,a,r,n=document.getElementById(containerId),s=shuffleArray(e.feed.entry),l="<ul>",o=0,i=s.length;o<i;o++){a="summary"in s[o]?s[o].summary.$t.replace(/<br *\/?>|[\s]+/g," ").replace(/<.*?>/g,"").replace(/[<>]/g,"").substring(0,summaryLength)+"":"",r="media$thumbnail"in s[o]?s[o].media$thumbnail.url.replace(/\/s\d+(\-c)?\//,"/s85-c/"):noImageUrl;for(var m=0,c=s[o].link.length;m<c;m++)if("alternate"==s[o].link[m].rel){t=s[o].link[m].href;break}l+="<li>",l+='<a href="'+t+'"><img src="'+r+'" alt="" width="85" height="65"><\/a>',l+='<h4><a href="'+t+'">'+s[o].title.$t+"<\/a></h4>",l+="<span>"+a+"<\/span>",l+='<span class="clear"><\/span></li>'}n.innerHTML=l+"<\/ul>"}
document.write('<script src="'+homePage+'/feeds/posts/summary?alt=json-in-script&max-results=0&callback=createRandomPostsStartIndex"><\/script>');
/*]]>*/
</script>
<style>
/*<![CDATA[*/
#randompost ul li{border-bottom:1px solid #dddfe2;padding:5px 0;list-style:none;float:left;width:100%}
#randompost ul li:last-child{border-bottom:none !important}
#randompost img{float:left;margin-right:10px;height:65px;width:85px;border-radius:1px}
#randompost h4, #randompost h4 a{margin:0;font-size:13px;color:#333;font-weight:600;line-height:1.5}
#randompost h4 a{display:-webkit-box;overflow:hidden;text-overflow:ellipsis;-webkit-line-clamp:3;-webkit-box-orient:vertical}
/*]]>*/
</style>
Thay: https://jannifynz.blogspot.com thành URL blog của bạn.
Với javascript của code trên đã có chút sửa đổi để khi tắt phần trích dẫn sẽ không còn dấu 3 chấm, nếu có hiển thị phần trích dẫn thì dùng javascript đầy đủ bên dưới thay cho javascript trong code.
<div id='randompost'>Đang tải</div>
<script>
var homePage = 'https://jannifynz.blogspot.com',
maxResults = 5, //Số bài viết cần hiển thị
summaryLength = 80, //Số ký tự đoạn trích dẫn
noImageUrl = 'data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAIAAACQd1PeAAAAA3NCSVQICAjb4U/gAAAADElEQVQImWOor68HAAL+AX7vOF2TAAAAAElFTkSuQmCC',
containerId = 'randompost';
function getRandomInt(e,t){return Math.floor(Math.random()*(t-e+1))+e}
function shuffleArray(e){var t,a,r=e.length;if(0===r)return!1;for(;--r;)t=Math.floor(Math.random()*(r+1)),a=e[r],e[r]=e[t],e[t]=a;return e}
function createRandomPostsStartIndex(e){var t=getRandomInt(1,e.feed.openSearch$totalResults.$t-maxResults);window.console&&window.console.log&&console.log("Get the post feed start from "+t+" until "+(t+maxResults)),document.write('<script src="'+homePage+"/feeds/posts/summary?alt=json-in-script&orderby=updated&start-index="+t+"&max-results="+maxResults+'&callback=randomPosts"><\/script>')}
function randomPosts(e){for(var t,a,r,n=document.getElementById(containerId),s=shuffleArray(e.feed.entry),l="<ul>",o=0,i=s.length;o<i;o++){a="summary"in s[o]?s[o].summary.$t.replace(/<br *\/?>|[\s]+/g," ").replace(/<.*?>/g,"").replace(/[<>]/g,"").substring(0,summaryLength)+"…":"",r="media$thumbnail"in s[o]?s[o].media$thumbnail.url.replace(/\/s\d+(\-c)?\//,"/s72-c/"):noImageUrl;for(var m=0,c=s[o].link.length;m<c;m++)if("alternate"==s[o].link[m].rel){t=s[o].link[m].href;break}l+="<li>",l+='<a href="'+t+'"><img src="'+r+'" alt="" width="38" height="38"><\/a>',l+='<h4><a href="'+t+'">'+s[o].title.$t+"<\/a></h4>",l+="<span>"+a+"<\/span>",l+='<span class="clear"><\/span></li>'}n.innerHTML=l+"<\/ul>"}
document.write('<script src="'+homePage+'/feeds/posts/summary?alt=json-in-script&max-results=0&callback=createRandomPostsStartIndex"><\/script>');
</script>
* Nguồn DuyPham.info
