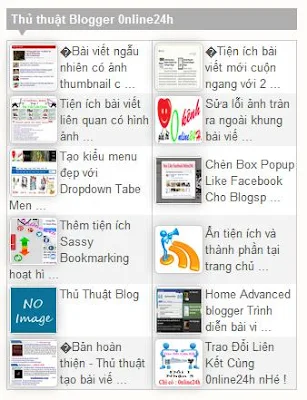
Ảnh minh họa

1- Đăng nhập vào Blog
2- Vào thiết kế
3- Chọn Chỉnh sửa HTML
4- Dán đoạn code sau vào trước thẻ đóng ]]></b:skin>
/*Tooltip*/
#osdhtmltooltip{
border: #999 1px solid;
padding: 4px;
font-size: 10pt;
z-index: 100;
left: -300px;
visibility: hidden;
width: 350px;
font-family: Arial;
position: absolute;
background-color: #fcfee4;
text-align: left;
}
#osdhtmltooltip img{
float: left;
padding: 3px;
border: solid 1px #FFF;
margin: 2px;
}
#osdhtmltooltip h3{
color: #000;
padding: 2px;
margin: 0px;
font-weight: bold;
text-transform: none;
text-decoration: none;
}
#osdhtmltooltip span{
color: #999;
font-style: italic;
}
#osdhtmltooltip div{
color: #000;
}
#osdhtmlpointer{
z-index: 101;
left: -300px;
visibility: hidden;
position: absolute;
}
#rc-posts-2-col {
width:320px;
}
#rc-posts-2-col h3 {
background:url(http://1.bp.blogspot.com/-_2DxxBDsQQ4/Ukb7dCf5kqI/AAAAAAAAi4c/tKl2ZgIambQ/s1600/img-bg-rd-Dautocrazy.Blog.png) no-repeat top left;
padding:3px 5px 14px 5px;
font-size:13px;
margin:0px;
color:#fff;
}
table#rc-2cot {border-top:1px solid #ccc;border-bottom:1px solid #ccc; border-left:1px solid #ccc;}
#rc-tr1 {background:#f3f3f3;}
#rc-tr0 {background:#fff;}
#rc-td {padding:2px; color:#ff0000; border-right:1px solid #ccc;width:160px;}
#rc-td img {float:left; margin-right:2px; height:50px; width:50px; border:1px solid #ccc; padding:1px;}
#rc-td a {color:#ff0000;text-decoration:none;}
#rc-td a:hover {text-decoration:underline;}
5- Bấm Lưu Mẫu (save template) lại.6- Vào Phần Tử trang - Chọn Thêm Tiện ích - Thêm một HTML/Javarscip và dán đoạn code bên dưới vào:
<script>
//<![CDATA[
var tooltipID='osdhtmltooltip';
var imgtipID='osdhtmlpointer';
document.write('<div id="'+tooltipID+'" style="VISIBILITY: hidden;"></div>');
document.write('<img id="'+imgtipID+'" style="VISIBILITY: hidden;" src="http://data.fandung.com/img/oTooltiparrow.gif">');
var offsetfromcursorX=12;
var offsetfromcursorY=10;
var offsetdivfrompointerX=10;
var offsetdivfrompointerY=14;
var ie=document.all;
var ns6=document.getElementById&&!document.all;
var enabletip=false;if(ie||ns6)
var tipobj=document.getElementById(tooltipID);
var pointerobj=document.getElementById(imgtipID);
function ietruebody(){return(document.compatMode&&document.compatMode!="BackCompat")?document.documentElement:document.body;}
function showtip(thetext,thewidth,thecolor){try{if(!tipobj.style)
return;if(ns6||ie){if(thewidth)
tipobj.style.width=thewidth+"px";if(thecolor&&thecolor!="")
tipobj.style.backgroundColor=thecolor;tipobj.innerHTML=thetext;enabletip=true;return false;}}
catch(e)
{}}
function positiontip(e){if(!tipobj.style)
return;if(enabletip&&pointerobj){
var nondefaultpos=false;
var curX=(ns6)?e.pageX:event.clientX+ietruebody().scrollLeft;
var curY=(ns6)?e.pageY:event.clientY+ietruebody().scrollTop;
var winwidth=ie&&!window.opera?ietruebody().clientWidth:window.innerWidth-20;
var winheight=ie&&!window.opera?ietruebody().clientHeight:window.innerHeight-20;
var rightedge=ie&&!window.opera?winwidth-event.clientX-offsetfromcursorX:winwidth-e.clientX-offsetfromcursorX;
var bottomedge=ie&&!window.opera?winheight-event.clientY-offsetfromcursorY:winheight-e.clientY-offsetfromcursorY;
var leftedge=(offsetfromcursorX<0)?offsetfromcursorX*(-1):-1000;
if(rightedge<tipobj.offsetWidth){tipobj.style.left=curX-tipobj.offsetWidth+"px";nondefaultpos=true;}
else if(curX<leftedge)
tipobj.style.left="5px";
else{tipobj.style.left=curX+offsetfromcursorX-offsetdivfrompointerX+"px";pointerobj.style.left=curX+offsetfromcursorX+"px";}
if(bottomedge<tipobj.offsetHeight){tipobj.style.top=curY-tipobj.offsetHeight-offsetfromcursorY+"px";nondefaultpos=true;}
else{tipobj.style.top=curY+offsetfromcursorY+offsetdivfrompointerY+"px";pointerobj.style.top=curY+offsetfromcursorY+"px";}
tipobj.style.visibility="visible";if(!nondefaultpos)
pointerobj.style.visibility="visible";else
pointerobj.style.visibility="hidden";}}
function hidetip(){if(!tipobj.style)
return;if(ns6||ie){enabletip=false;tipobj.style.visibility="hidden";pointerobj.style.visibility="hidden";tipobj.style.left="-1000px";tipobj.style.backgroundColor='';tipobj.style.width='';}}
document.onmousemove=positiontip;
//]]>
</script>
<script type="text/javascript">
numposts = 12; //số bài viết hiển thị trong tiện ích
postcount = 400; //số kí tự của đọan nội dung tóm tắt bài viết
sumTitle = 40; // số kí tự của tiêu đề bài viết
colortitle = "#555";
tcolortitle = "#ff6c00"; // màu của tiêu đề bài viết ở phần mô tả
cmcolor = "#6b1f01"; // màu của phần thông tin bài viết (gồm : ngày đăng và số nhận xét)
nocmtext = "No Comment";
cmtext = "Comments";
posttext = "Posted in";
label = "Blogspot-tips";
home_page = "http://kartriderdautocrazy01.blogspot.com/";
</script>
<div id="rc-posts-2-col"><h3>Thủ thuật Blogspot</h3><div id="rc-posts-loading"><img align='absmiddle' src='http://1.bp.blogspot.com/-YozhtMYmWaM/Ukb8QMf0GjI/AAAAAAAAi4k/_zPjV0uDdZ0/s1600/load-indicator-Dautocrazy.Blog.gif'/></div>
<script>
//<![CDATA[
function removeHtmlTag(strx,chop){
var s = strx.split("<");
for(var i=0;i<s.length;i++){
if(s[i].indexOf(">")!=-1){
s[i] = s[i].substring(s[i].indexOf(">")+1,s[i].length);
}
}
s = s.join("");
s = s.substring(0,chop-1);
return s;
}
function showrecentposts(json) {
img = new Array();
var td = new Array();
var sumPost = new Array();
var posttitle = new Array();
var postcontent = new Array();
var comment = new Array();
var postDay = new Array();
for (var i = 0; i < numposts; i++) {
var entry = json.feed.entry[i];
posttitle[i] = entry.title.$t;
var pcm ;
var posturl;
if (i == json.feed.entry.length) break;
for (var k = 0; k < entry.link.length; k++) {
if (entry.link[k].rel == 'alternate') {
posturl = entry.link[k].href;
break;
}
}
for (var k = 0; k < entry.link.length; k++) {
if (entry.link[k].rel == 'replies' && entry.link[k].type == 'text/html') {
pcm = entry.link[k].title.split(" ")[0];
break;
}
}
var postdate = entry.published.$t;
var month = [1,2,3,4,5,6,7,8,9,10,11,12];
var month2 = ["Jan","Feb","Mar","Apr","May","Jun","Jul","Aug","Sep","Oct","Nov","Dec"];
var day = postdate.split("-")[2].substring(0,2);
var m = postdate.split("-")[1];
var y = postdate.split("-")[0];
for(var u2=0;u2<month.length;u2++){
if(parseInt(m)==month[u2]) {
m = month2[u2] ; break;
}
}
postDay[i] = day+ "-" + m + "-" + y ;
if ("content" in entry) {
postcontent[i] = entry.content.$t;}
else
if ("summary" in entry) {
postcontent[i] = entry.summary.$t;}
else postcontent[i] = "";
s = postcontent[i] ; a = s.indexOf("<img"); b = s.indexOf("src=\"",a); c = s.indexOf("\"",b+5); d = s.substr(b+5,c-b-5);
if((a!=-1)&&(b!=-1)&&(c!=-1)&&(d!="")) {img[i] = d;} else {img[i]="http://1.bp.blogspot.com/_u4gySN2ZgqE/SosvnavWq0I/AAAAAAAAArk/yL95WlyTqr0/s400/noimage.png";}
if (pcm==0) {comment[i] = " (" +nocmtext+ ") ";}
else {comment[i] = " (" + pcm + " " +cmtext+ ") ";}
postcontent[i] = postcontent[i].replace(/"/g, "“");
posttitle[i] = posttitle[i].replace(/"/g, "“");
sumPost[i] ="sumPost"+i;
var tilen= posttitle[i].length;
if (tilen > sumTitle) {
td[i]= '<td id="rc-td"><img src="'+img[i]+'"/><a onmouseover="showtip('+sumPost[i]+');" onmouseout="hidetip();" href="'+posturl+'" style="color:'+colortitle+';">'+removeHtmlTag(posttitle[i],sumTitle)+' ...</a></td>';
}
else {
td[i]= '<td id="rc-td"><img src="'+img[i]+'"/><a onmouseover="showtip('+sumPost[i]+');" onmouseout="hidetip();" href="'+posturl+'" style="color:'+colortitle+';">'+posttitle[i]+'</a></td>';
}
}
var m = numposts / 2;
document.write("<table border=\"0\" cellspacing=\"0\" cellpadding=\"0\" id=\"rc-2cot\">");
for (var j=0; j<m; j++) {
if (j%2==0) {
document.write("<tr id=\"rc-tr0\">");
document.write(td[j*2]);
document.write(td[j*2+1]);
document.write("<tr id=\"rc-tr0\">");
document.write("</tr>");
}
else {
document.write("<tr id=\"rc-tr1\">");
document.write(td[j*2]);
document.write(td[j*2+1]);
document.write("<tr id=\"rc-tr1\">");
document.write("</tr>");
}
}
document.write("</table>");
document.getElementById("rc-posts-loading").style.display = "none";
for (var p = 0; p < numposts; p++) {
document.write("<script type=\"text/javascript\">var "+sumPost[p]+" =\"<b style='color:"+tcolortitle+"'>"+posttitle[p]+"<\/b> <br\/> <i style='color:"+cmcolor+"'>"+posttext+" : "+postDay[p]+" - "+comment[p]+" <\/i><br\/>"+removeHtmlTag(postcontent[p],postcount)+" ...\";<\/script>");
}
}
document.write("<script src=\""+home_page+"feeds/posts/default/-/"+label+"?max-results="+numposts+"&orderby=published&alt=json-in-script&callback=showrecentposts\"><\/script>");
//]]>
</script>
</div>
Trong đó:label = "Blogspot-tips"; Là tên nhãn bạn muốn hiển thị trong tiện ích, Thay chữ Blogspot-tipsthành tên nhãn của bạn.
home_page = "http://kartriderdautocrazy01.blogspot.com/"; Là tên URL địa chỉ blog của bạn.
numposts = 12; Số bài viết hiển thị trong tiện ích. Lưu ý số này phải nhỏ hơn hoặc bằng số bài viết thực tế có trong nhãn của bạn.
postcount = 400; Số kí tự của đọan nội dung tóm tắt bài viết
sumTitle = 40; số kí tự của tiêu đề bài viết
tcolortitle = "#ff6c00"; màu của tiêu đề bài viết ở phần mô tả
cmcolor = "#6b1f01"; màu của phần thông tin bài viết (gồm : ngày đăng và số nhận xét)
7- Bấm Lưu Mẫu (save template) lại.
Chúc thành công!
FanDung
