Làm Thế Nào Để Cài Đặt Widget Này Vào Blogger?
1- Trước tiên, bạn cần phải có một Plugin jQuery trong mẫu Blog của bạn.
Bước này là bắt buộc, Nếu Blog của bạn đã có plugin này sau đó bỏ qua bước này. Nếu Blog của bạn không có Plugin này, Cài đặt Plugin jQuery.

Thêm đoạn code dưới đây trước thẻ </head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js"/>
2- Tiến hành thêm 1 tiện ích HTML/Javascript và dán code sau vào rồi lưu lại
<style type="text/css">
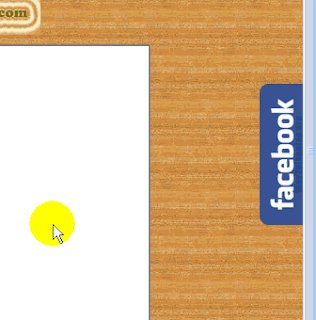
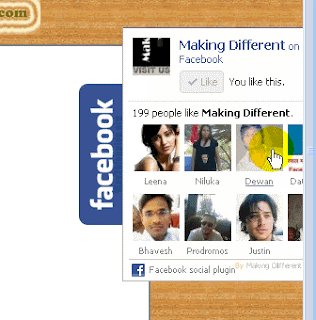
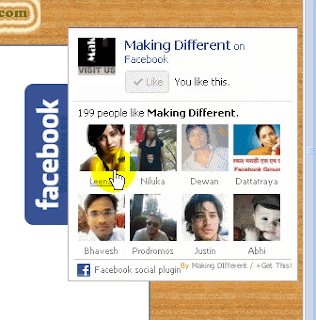
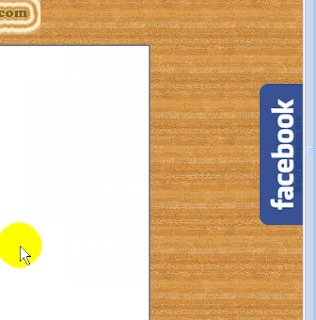
#fbplikebox{display: block;padding: 0;z-index: 99999;position: fixed;}.fbplbadge {background-color:#3B5998;display: block;height: 150px;top: 50%;margin-top: -75px;position: absolute;right: -47px;width: 47px;background-image: url(http://2.bp.blogspot.com/-3ETKMP1gZoA/UZwQw565NsI/AAAAAAAAacI/Gkp4RbcCbkE/s1600/md_vertical-left.png);background-repeat: no-repeat;overflow: hidden;-webkit-border-top-right-radius: 8px;-webkit-border-bottom-right-radius: 8px;-moz-border-radius-topright: 8px;-moz-border-radius-bottomright: 8px;border-top-right-radius: 8px;border-bottom-right-radius: 8px;}.dtfbplikebox span{bottom: 12px;font: 8px "lucida grande",tahoma,verdana,arial,sans-serif;position: absolute;right: 6px;text-align: right;z-index: 99999;}.dtfbplikebox span a{color: #808080;text-decoration:none;}.dtfbplikebox span a:hover{text-decoration:underline;} </style> <script type="text/javascript"> //<![CDATA[ (function(dt){ dt(document).ready(function(){ var $dur = "medium"; // Duration of Animation dt("#fbplikebox").css({left: -340, "top" : 150 }) dt("#fbplikebox").hover(function () { dt(this).stop().animate({ left: 0 }, $dur); }, function () { dt(this).stop().animate({ left: -340 }, $dur); }); dt("#fbplikebox").show(); }); })(jQuery); //]]> </script> <div class="dtfbplikebox">
<div id="fbplikebox" style="display:none;">
<div class="fbplbadge"></div> <iframe src="https://www.facebook.com/plugins/page.php?href=https%3A%2F%2Fwww.facebook.com%2Fdoisong24chamcom%2F&tabs&width=340&height=130&small_header=false&adapt_container_width=true&hide_cover=false&show_facepile=true&appId=1197541636962531" width="340" height="130" style="border:none;overflow:hidden" scrolling="no" frameborder="0" allowfullscreen="true" allow="autoplay; clipboard-write; encrypted-media; picture-in-picture; web-share"></iframe> </div> </div>
Nhớ lấy code iframe trang fanpage của bạn và thay vào.
Chúc thành công!
Nguồn:MKD
