Tất cả các nhãn được xuất hiện như quả bóng tròn trong hộp Labels và khi bạn di chuyển con trỏ chuột của bạn vào khối mây đó, các nhãn sẽ quay.
Tiện ích nhãn dạng mây flash hoạt hình-Widget flash labels cloud animation này không hỗ trợ tiếng Việt nên cũng không phù hợp với các blogger ngôn ngữ Tiếng Việt.
XEM THỬ
DEMO
Cách tiến hành:
Bạn vào phần bố cục tiến hành thêm một tiện ích nhãn ở vị trí bạn muốn
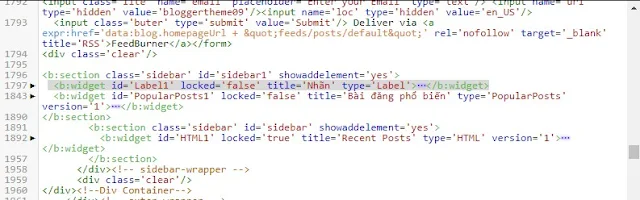
Sau đó bạn vào mẫu tìm tới tiện ích Label1 như hình
Bạn thay toàn bộ đoạn bôi sẫm màu bằng đoạn code sau
<b:widget id='Label1' locked='false' title='Labels' type='Label'>
<b:includable id='main'>
<b:if cond='data:title'>
<h2><data:title/></h2>
</b:if>
<div class='widget-content'>
<script src='https://cdn.staticaly.com/gh/dautoblogger/bootstrap/master/Tdbswfobject.js' type='text/javascript'/>
<div id='flashcontent'></div>
<script type='text/javascript'>
var so = new SWFObject("https://b4d5bbfe-a-62cb3a1a-s-sites.googlegroups.com/site/flashdautocrazy/tagcloud.swf", "tagcloud", "300", "250", "7", "#ffffff");
// uncomment next line to enable transparency
//so.addParam("wmode", "transparent");
so.addVariable("tcolor", "0x333333");
so.addVariable("mode", "tags");
so.addVariable("distr", "true");
so.addVariable("tspeed", "100");
so.addVariable("tagcloud", "<tags><b:loop values='data:labels' var='label'><a expr:href='data:label.url' style='12'><data:label.name/></a></b:loop></tags>");
so.addParam("allowScriptAccess", "always");
so.write("flashcontent");
</script>
</div>
</b:includable>
</b:widget>Chúc thành công!