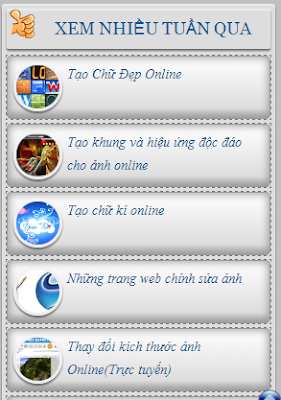
Demo có thể xem ảnh:

áp dụng vào blogspot
Vào phần chỉnh sửa mẫu tìm tới thẻ ]]></b:skin> và dán trước nó đoạn code sau:
.PopularPosts1 ul{padding-left:0}
.PopularPosts1 ul li{background:#eee;background:-moz-linear-gradient(top,#fff 0%,#ddd 84%,#aaa 100%);background:linear-gradient(top,#fff 0%,#ddd 84%,#aaa 100%);-pie-background:linear-gradient(top,#fff 0%,#ddd 84%,#aaa 100%);background:-webkit-gradient(linear,left top,left bottom,color-stop(0%,#fff),color-stop(84%,#ddd),color-stop(100%,#aaa));outline:1px dashed #777;-moz-box-shadow:0 0 12px 1px #999 inset;-webkit-box-shadow:0 0 12px 1px #999 inset;box-shadow:0 0 12px 1px #999 inset;list-style-type:none;padding:6px !important;border:1px solid #999;border-radius:5px;-moz-border-radius:5px;-webkit-border-radius:5px;margin-bottom:5px;height:52px}
.PopularPosts1 ul li a{font-style:italic;font-size:14px}
.PopularPosts1 ul li:hover{border:1px solid #005595;-moz-box-shadow:1px 1px 2px #005595;-webkit-box-shadow:1px 1px 2px #005595;box-shadow:1px 1px 2px #005595}
.PopularPosts1 ul li a:hover{text-decoration:none}
.PopularPosts1 .item-thumbnail img{height:45px;width:45px;padding:3px;background:#eee;-webkit-transition:all 0.8s ease;-moz-transition:all 0.8s ease;transition:all 0.8s ease;background:-webkit-gradient(linear,left top,left bottom,from(#eee),color-stop(0.5,#eee),color-stop(0.5,#eee),to(#eee));background:-moz-linear-gradient(top,#eee,#eee 50%,#eee 50%,#eee);-webkit-border-radius:100px;-moz-border-radius:100px;border-radius:100px;-webkit-box-shadow:0 2px 2px 0 rgba(0,0,0,0.5),0 2px 2px 0 rgba(255,255,255,0.5) inset;-moz-box-shadow:0 2px 2px 0 rgba(0,0,0,0.5),0 2px 2px 0 rgba(255,255,255,0.5) inset;box-shadow:0 2px 2px 0 rgba(0,0,0,0.5),0 2px 2px 0 rgba(255,255,255,0.5) inset}
.PopularPosts1 .item-thumbnail img:hover{-moz-transform:scale(1.2) rotate(360deg);-webkit-transform:scale(1.2) rotate(360deg);-o-transform:scale(1.2) rotate(360deg);-ms-transform:scale(1.2) rotate(360deg);transform:scale(1.2) rotate(360deg);-webkit-box-shadow:0 0 20px rgba(255,0,0,.4),inset 0 0 20px rgba(255,255,255,1);-moz-box-shadow:0 0 20px rgba(255,0,0,.4),inset 0 0 20px rgba(255,255,255,1);box-shadow:0 0 20px rgba(255,0,0,.4),inset 0 0 20px rgba(255,255,255,1)}
Tiếp theo vào bố cục chọn thêm tiện ích bài đăng phổ biến 
Chúc thành công!
