Và để thân thiện hơn với người dùng khi truy cập đến một trang không tồn tại trong Blog của bạn, gần đây google đã hỗ trợ tính năng báo lỗi và chuyển hướng rất hữu ích.
Nhưng thay vì bạn phải sử dụng trang báo lỗi với dòng chữ và con số 404 khô khan thì ta hoàn toàn có thể tạo ra trang thông báo lỗi 404 Page Not Found theo ý của mình để thân thiện hơn với độc giả và đồng thời cũng tốt cho việc làm seo của bạn.
Thủ thuật tạo trang báo lỗi 404 cho blogspot thì xưa như trái đất nhưng các bài hướng dẫn chỉ có tính chất gợi mở,và thủ thuật tạo trang toàn màn hình có thể còn xa lạ với các bạn mới tham gia cộng đồng blogger.
Tạo Trang Báo Lỗi 404 Cho Blogspot
Xem thử:DEMO
Cách 1
Bước 1
Để thiết kế trang báo lỗi 404 thì Template của bạn phải có hàm <b:include data='top' name='status-message'/> và hàm này phải được gọi ra. Hiện nay đa số các Template free của các bạn không có phần này, chỉ những mẫu blog Simple của blogspot mới còn. Bạn vào Template tìm thẻ <b:includable id='main' var='top'> và dán đoạn code dưới đây vào sau nó:
<data:navMessage/>
</b:if>
Với blog nào đã có đoạn code như trên rồi thì bỏ qua bước này.
Bước 2
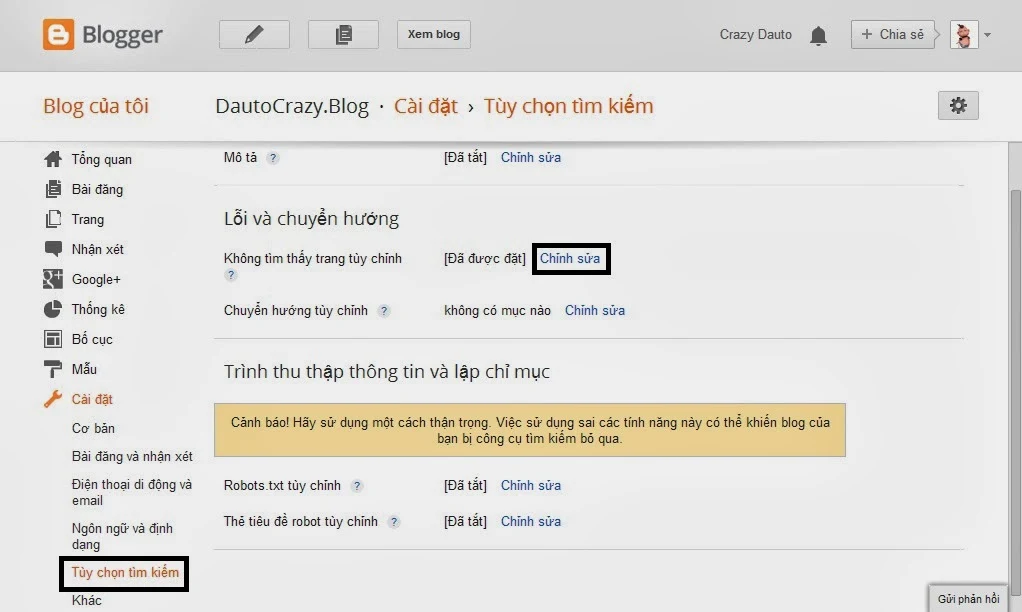
Tiếp theo bạn đăng nhập nhập vào vào blog và nhấn vào Cài đặt (Setting) => Tùy chọn tìm kiếm => ở mục Lỗi và chuyển hướng => bấm vào chỉnh sửa (Trong phần đóng khung màu đen như hình dưới nhé). Sau khi bấm vào chỉnh sửa thì sẽ hiện ra một cái khung và bạn dán đoạn code dưới đây vào:

<style>
.fullpage {position: fixed; top: 0px; left: 0px; width: 100%; height: 100%; z-index: 9999;
background:#fa4949;color:#fff;}
.container404{margin:8% auto 0 auto;max-width:768px;min-width:200px;line-height:normal;font-size:16px;backface-visibility:hidden;transition:all .3s}.boxi404 hr{background:transparent;display:block;border:none;border-bottom:4px solid rgba(255,255,255,.3)}.boxi404{padding:20px;font-size:110%;color:#fff;border-radius:5px 5px 0 0}.boxi404 h2,.boxi404 h3{color:#fff;display:block;font-weight:700;font-size:2.6rem;text-transform:uppercase}.boxi404 h2{position:absolute;font-size:20rem;color:rgba(255,255,255,.3);transform:rotate(-45deg);right:3%;bottom:8%}.boxi404 p{display:block;margin:10px 0}.boxi404 ul li{margin:0 0 8px 20px;list-style:initial;list-style-type:square}.boxi404 ul li a{color:#ff0}.boxi404 ul li a:hover{color:#222;text-decoration:underline}.copyright404{display:block;margin:auto;font-weight:normal;max-width:768px;min-width:200px;padding:0 20px}.copyright404 a{color:#ddd}.copyright404 a:hover{color:#fff}::-webkit-scrollbar{display:none}@media screen and (max-width:1024px){.boxi404 h2{font-size:10rem}.container404{margin:4% auto 0 auto}}@media screen and (max-width:640px){.boxi404 h3{font-size:1.6rem}.boxi404 h2{display:none}}
</style>
<div class="fullpage"><div class='container404'> <div class='boxi404'> <h2> 404 </h2> <h3> Không thể tìm thấy trang </h3> <hr/> <p> Trang bạn đang tìm kiếm có thể đã bị xóa, đổi tên hoặc tạm thời không có </p><p> Hãy thử các cách sau : </p><ul> <li> Nếu bạn gõ địa chỉ trang trên <strong> Thanh địa chỉ </strong> , đảm bảo rằng nó hoàn toàn chính xác. </li><li> Click <strong> <a expr:href='data:blog.homepageUrl'> Vào đây </a> </strong> Để trở lại trang chủ của chúng tôi. </li><li> Nếu bạn được liên kết với trang này, hãy liên hệ với quản trị viên và thông báo cho họ về vấn đề này. </li></ul> </div><div class='copyright404'> © 2012 <a expr:href='data:blog.homepageUrl'> <data:blog.title/> </a> . All Rights Reserved. </div></div></div>Nhớ lưu cài đặt nhé.
Cách 2
Sau khi thực hiện bước 1 của cách 1 bạn thay:
<data:navMessage/>
Bằng chính đoạn code của bước 2 cách 1. Thực hiện theo cách 2 thì code không bị biến động theo thời gian.
Chúc thành công!
Nguồn sưu tầm.
Xem thêm:
Tạo trang báo lỗi 404 2017

