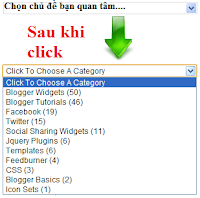
Để khắc phục điều này ta có thể biến tiện ích nhãn này từ 1 bảng liệt kê các nhãn thành 1 thanh có dạng như 1 menu Dropdown.
Xem hình minh họa phần trên là khi ta chưa click phần dưới là khi ta click để mở tab nó giống hệt tiện ích chọn chủ đề bạn quan tâm nhưng ở đây ta không phải làm thủ công mà nó liệt kê đầy đủ các nhãn của blog bạn.
áp dụng vào blogspot
Để tạo được tiện ích nhãn dạng menu chuẩn W3C-HTML5Việc đầu tiên là bạn vào bố cục bật tiện ích nhãn đó lên
-Đánh dấu vào ô tất cả các nhãn còn các ô khác là tùy bạn
Sau đó bạn vào chỉnh sửa mẫu check vào ô chuyển tới tiện ích và check vào tiện ích Label1
Hoặc là tìm tới dòng:
Gọi đây là dòng A(Thẻ A)
Bạn tìm tiếp tới dòng gần nhất(chính là thẻ đóng của dòng A(thẻ A))
</b:widget>Gọi đây là dòng B(Thẻ B)
Và thay toàn bộ nội dung code từ dòng A tới B(Thay cả dòng A và B luôn cho khỏi nhầm lẫn)bằng code sau:
<b:includable id='main'>
<b:if cond='data:title'>
<h2><data:title/></h2>
</b:if>
<div class='widget-content'>
<select style='width:100%' onchange='location=this.options[this.selectedIndex].value;'> <option>Chọn chủ đề bạn quan tâm...</option>
<b:loop values='data:labels' var='label'>
<option expr:value='data:label.url'>
<data:label.name/>
</option>
</b:loop>
</select>
<b:include name='quickedit'/>
</div>
</b:includable>
</b:widget>
Với blog cần đạt chuẩn W3C thì bỏ đi dòng
<b:include name='quickedit'/>
nó chính là nút chỉnh sửa nhanh tiện ích.
Sau đó thì lưu mẫu.
Chúc thành công!