Ngoài ra còn giúp Google hiển thị đề nghị dịch sang ngôn ngữ sở tại nếu website của bạn có ngôn ngữ khác với khách truy cập.
Thẻ Hreflang dùng để khai báo vùng và ngôn ngữ được hỗ trợ, vì thế mà các máy tìm kiếm có thể phân phối kết quả tìm kiếm của mình tại đúng nơi có ngôn ngữ mà bạn muốn, và đồng nghĩa với việc rank của từ khóa có thể cao hơn trên vùng mà bạn chỉ định.
Ngoài ra cỗ máy dịch tự động sẽ giúp bạn một tay nếu người truy cập không nằm trong vùng ngôn ngữ chỉ định, tăng lượt truy cập cho website của bạn.
Thẻ hreflang có vai trò rất quan trọng nên việc cài đặt thẻ hreflang là rất cần thiết và việc khai báo thẻ hreflang cho blogspot/website chính xác nhất là mục đích chia sẻ của bài viết này.
Việc sử dụng thẻ Hreflang nói chung thì blog nào cũng bị lỗi thẻ trả về tức là trong phần quản trị trang web thông báo thẻ Hreflang không có thẻ trả về.
Nếu ta đặt đơn thuần thẻ hreflang trong mẫu
<link href='URL Blog' hreflang='vi-vn' rel='alternate'/>
Tại trang bài viết thẻ trả về được thay thế là thẻ thuộc trang chủ và như vậy xẩy ra Thẻ Hreflang có lỗi
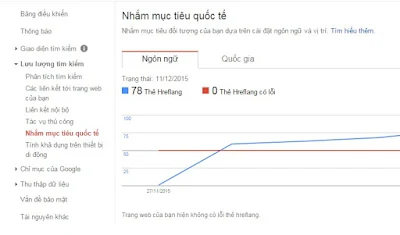
Để kiểm tra bạn vào trang quản trị web
-Lưu lượng tìm kiếm
-Nhắm mục tiêu quốc tế
-Ngôn ngữ
Như hình:

Cách 1: Đây là code đã cũ(từ 2015) nếu dùng thì vẫn không sai nhưng chỉ nên tham khảo và khuyên dùng code ở cách 2.
<b:if cond='data:blog.pageType == "index"'> <b:if cond='data:blog.url == data:blog.homepageUrl'> <link expr:href='data:blog.canonicalHomepageUrl' hreflang='vi-vn' rel='alternate'/> </b:if> <b:else/> <b:if cond='data:blog.pageTitle != data:blog.title'> <link expr:href='data:blog.canonicalUrl' hreflang='vi-vn' rel='alternate'/> </b:if> </b:if>Nhưng ta thường để luôn thẻ này vào phần seo onpage dưới dạng:
<b:if cond='data:blog.pageType == "index"'>
<b:if cond='data:blog.url == data:blog.homepageUrl'>
<meta content='Nội dung mô tả' name='description'/>
<meta expr:content='data:blog.title' name='keywords'/>
<meta content='index, follow' name='robots'/>
<link expr:href='data:blog.canonicalHomepageUrl' hreflang='vi-vn' rel='alternate'/>
</b:if>
<b:else/>
<b:if cond='data:blog.pageTitle != data:blog.title'>
<meta expr:content='data:blog.pageName' name='keywords'/>
<meta content='index, follow' name='robots'/>
<link expr:href='data:blog.canonicalUrl' hreflang='vi-vn' rel='alternate'/>
</b:if>
</b:if>
Cách 2Đây là cách để thẻ Hreflang không bị lỗi khi có thẻ trả về đơn giản nhất là bạn đặt thẻ Hreflang như mẫu bên dưới vào sau <head> và nhớ không nằm trong thẻ điều kiện nào cả. Có thể xem cách bố trí tại đây
<link expr:href='data:blog.canonicalUrl' hreflang='vi-vn' rel='alternate'/>Các mẫu blogger mới bây giờ đều có trong thẻ html đoạn expr:lang='data:blog.locale.language' để xác định ngôn ngữ của blog nên vấn đề thẻ hreflang không còn là cách để google xác định ngôn ngữ web.