Theo như tìm hiểu thì lỗi thẻ tiêu đề trùng lặp ?m=0 ảnh hưởng không nhỏ tới thứ hạng của trang web/blog đối với thiết bị tìm kiếm của google.
Vậy do đâu lại phát sinh lỗi này
- Gián tiếp là do Blogspot hoạt động trên 2 giao diện web và mobile
- Trực tiếp là do vọc blogspot để đạt chuẩn W3C HTML5 trong đó nguyên nhân chính là do loại bỏ
<b:include data="blog" name="all-head-content"/>
Đây là thẻ tự động khai báo khi ta lập blogspot của blogger vốn dĩ nó luôn có đường dẫn URL dạng kinh điển(tuyệt đối) "canonical"
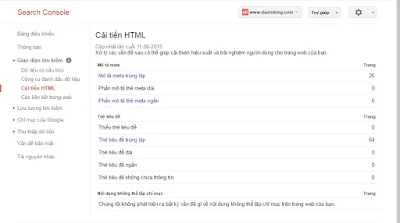
Khi kiểm tra nó như hình

Và chi tiết nó như hình


Sửa lỗi thẻ tiêu đề trùng lặp ?m=0
CÁCH 1
Trả lại cho mẫu thẻ <b:include data="blog" name="all-head-content"/>
Code phần header trong mẫu có dạng như sau:
<!DOCTYPE html> <html> <head> <meta content='width=device-width,initial-scale=1.0,maximum-scale=1.0' name='viewport'/> <b:if cond='data:blog.pageTitle == data:blog.title'> <title> <data:blog.title/> </title> <b:else/> <title> <data:blog.pageName/> | <data:blog.title/> </title> </b:if> <b:include data="blog" name="all-head-content"/> <!-- Tiếp đây là phần Seoonpage của bạn-->
CÁCH 2
Nếu vẫn xác định loại bỏ <b:include data="blog" name="all-head-content"/>
ta dùng code sau:
<!DOCTYPE html> <html> <head> <meta charset='UTF-8'/> <meta content='width=device-width,initial-scale=1.0,maximum-scale=1.0' name='viewport'/> <b:if cond='data:blog.pageTitle == data:blog.title'> <title> <data:blog.title/> </title> <b:else/> <title> <data:blog.pageName/> | <data:blog.title/> </title> </b:if> <link expr:href='data:blog.canonicalUrl' rel='canonical'/> <link expr:href='data:blog.homepageUrl + "favicon.ico"' rel='icon' type='image/x-icon'/> <link expr:href='data:blog.homepageUrl + "feeds/posts/default"' expr:title='data:blog.title + " - Atom"' rel='alternate' type='application/atom+xml'/> <link expr:href='data:blog.homepageUrl + "feeds/posts/default?alt=rss"' expr:title='data:blog.title + " - RSS"' rel='alternate' type='application/rss+xml'/> <link expr:href='"http://www.blogger.com/feeds/" + data:blog.blogId + "/posts/default"' expr:title='data:blog.title + " - Atom"' rel='alternate' type='application/atom+xml'/> <!-- Tiếp đây là phần Seoonpage của bạn-->
Bước chung cho cả 2 cách
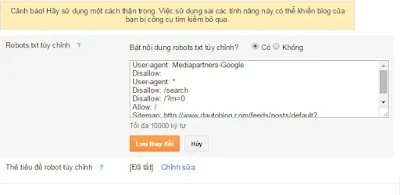
Các bạn vào Cài đặt tiếp đến Tùy chọn tìm kiếm như hình

Các bạn bật Robots.txt tùy chỉnh check vào ô 'có' và đặt đoạn mã sau vào rồi lưu lại
User-agent: Mediapartners-Google Disallow: User-agent: * Disallow: /search Disallow: /?m=0 Allow: / Sitemap: YOURURLBLOG/sitemap.xmlThay YOURURLBLOG thành URL blogspot của bạn.
Ví dụ:
Sitemap: http://www.dautoblog.com/sitemap.xml
Lưu ý
Lỗi này không phải chỉ thực hiện các bước trên là hết ngay mà phải chờ Google update sau vài tuần mới hết lỗi được.
Một cách ngắn gọn:
1- Vẫn dùng thẻ <b:include data="blog" name="all-head-content"/> mặc định của blogger để khai báo.
2- Nếu không dùng thẻ trên mà tự code để khai báo thì bắt buộc phải có link <link expr:href='data:blog.canonicalUrl' rel='canonical'/> đặt sau thẻ <head> và không cần để trong thẻ điều kiện nào cả.

