Nói chung với sự phát triển của việc lướt web qua thiết bị di động thì không những trang web nên có giao diện đơn giản mà ngay thanh menu cũng không nên quá phức tạp và quá nhiều cấp gây khó chịu và khó sử sử dụng cho người truy cập.
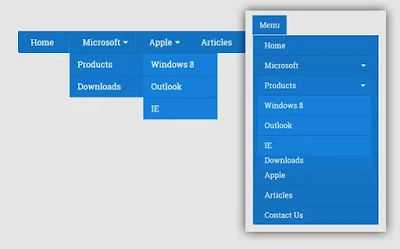
Bài này xin chia sẻ tới các bạn thanh menu 3 cấp có sử dụng javascript trông cũng rất đẹp mắt.Có lẽ đối với thiết bị di động cũng chỉ nên có tới 3 cấp thôi .
Ưu điểm
- Là Drop down menu đa cấp thích ứng với thiết bị di động.
Nhược điểm
- Muốn hoạt động được trên thiết bị di động cần một đoạn javascript hỗ trợ.
- Cần có thư viện jquery và link jquery này không dùng được async='async' do vậy file jquery không nên dẫn link mà post trực tiếp vào mẫu.
Tạo thanh Menu đa cấp responsive cho Blogspot-Multi-level responsive menu

Xem thử:
DEMO
Bước 1:
Việc đầu tiên bạn cần vào chỉnh sửa mẫu(Bên trực tiếp trên blog) và thay đoạn:
<b:if cond='data:blog.isMobile'> <meta content='width=device-width, initial-scale=1.0, user-scalable=0' name='viewport'/> <b:else/> <meta content='width=1100' name='viewport'/> </b:if>Thành:
<meta content='width=device-width, initial-scale=1, maximum-scale=1' name='viewport'/>
Và tại bên Điện thoại di động bạn check vào dòng thứ 2- Không. Hiển thị mẫu dành cho máy tính trên điện thoại di động.
Và lưu lại.
Bước 2:
Các bạn vào chỉnh sửa mẫu dán đoạn code sau vào trước thẻ ]]></b:skin>
nav {
display: block;
background: #E95546;
}
.menu { display: block; }
.menu li {
display: inline-block;
position: relative;
z-index: 100;
}
.menu li:first-child { margin-left: 0; }
.menu li a {
font-weight: 600;
text-decoration: none;
padding: 20px 15px;
display: block;
color: #fff;
transition: all 0.2s ease-in-out 0s;
}
.menu li a:hover,
.menu li:hover>a {
color: #fff;
background: #FC6D58;
}
.menu ul {
visibility: hidden;
opacity: 0;
margin: 0;
padding: 0;
width: 170px;
position: absolute;
left: 0px;
background: #fff;
z-index: 99;
transform: translate(0, 20px);
transition: all 0.2s ease-out;
}
.menu ul:after {
bottom: 100%;
left: 20%;
border: solid transparent;
content: " ";
height: 0;
width: 0;
position: absolute;
pointer-events: none;
border-color: rgba(255, 255, 255, 0);
border-bottom-color: #fff;
border-width: 6px;
margin-left: -6px;
}
.menu ul li {
display: block;
float: none;
background: none;
margin: 0;
padding: 0;
}
.menu ul li a {
font-size: 12px;
font-weight: normal;
display: block;
color: #797979;
background: #fff;
}
.menu ul li a:hover,
.menu ul li:hover>a {
background: #FC6D58;
color: #fff;
}
.menu li:hover>ul {
visibility: visible;
opacity: 1;
transform: translate(0, 0);
}
.menu ul ul {
left: 169px;
top: 0px;
visibility: hidden;
opacity: 0;
transform: translate(20px, 20px);
transition: all 0.2s ease-out;
}
.menu ul ul:after {
left: -6px;
top: 10%;
border: solid transparent;
content: " ";
height: 0;
width: 0;
position: absolute;
pointer-events: none;
border-color: rgba(255, 255, 255, 0);
border-right-color: #fff;
border-width: 6px;
margin-top: -6px;
}
.menu li>ul ul:hover {
visibility: visible;
opacity: 1;
transform: translate(0, 0);
}
.responsive-menu {
display: none;
width: 100%;
padding: 20px 15px;
background: #E95546;
color: #fff;
text-transform: uppercase;
font-weight: 600;
}
.responsive-menu:hover {
background: #E95546;
color: #fff;
text-decoration: none;
}
a.homer { background: #FC6D58; }
@media (min-width: 768px) and (max-width: 979px) {
.mainWrap { width: 768px; }
.menu ul { top: 37px; }
.menu li a { font-size: 12px; }
a.homer { background: #E95546; }
}
@media (max-width: 767px) {
.mainWrap {
width: auto;
padding: 50px 20px;
}
.menu { display: none; }
.responsive-menu { display: block; }
nav {
margin: 0;
background: none;
}
.menu li {
display: block;
margin: 0;
}
.menu li a {
background: #fff;
color: #797979;
}
.menu li a:hover,
.menu li:hover>a {
background: #FC6D58;
color: #fff;
}
.menu ul {
visibility: hidden;
opacity: 0;
top: 0;
left: 0;
width: 100%;
transform: initial;
}
.menu li:hover>ul {
visibility: visible;
opacity: 1;
position: relative;
transform: initial;
}
.menu ul ul {
left: 0;
transform: initial;
}
.menu li>ul ul:hover { transform: initial; }
}
Bước 3: Ban dán đoạn javascript bên dưới vào trước thẻ </head>Thêm jquery:
<script src="//code.jquery.com/jquery-2.1.3.min.js"></script>Thêm javascript:
<script type='text/javascript'>
//<![CDATA[
$(document).ready(function(){
var touch = $('#resp-menu');
var menu = $('.menu');
$(touch).on('click', function(e) {
e.preventDefault();
menu.slideToggle();
});
$(window).resize(function(){
var w = $(window).width();
// breakpoint
if(w > 767 && menu.is(':hidden')) {
menu.removeAttr('style');
}
});
});
//]]>
</script>
Bước 4:
Bạn vào phần bố cục và thêm một tiện ích trên header ở vị trí bạn muốn hoặc bạn vào trong mẫu ở vị trí ngay trên thẻ đóng </div> kết thúc phần header thêm đoạn code sau.
<nav> <a id="resp-menu" class="responsive-menu" href="#">Menu</a>
<ul class="menu">
<li><a class="homer" href="#">HOME</a>
</li>
<li><a href="#">CATEGORIES</a>
<ul class="sub-menu">
<li><a href="#">Sub-Menu 1</a></li>
<li><a href="#">Sub-Menu 2</a>
<ul>
<li><a href="#">Sub Sub-Menu 1</a></li>
<li><a href="#">Sub Sub-Menu 2</a></li>
<li><a href="#">Sub Sub-Menu 3</a></li>
<li><a href="#">Sub Sub-Menu 4</a></li>
<li><a href="#">Sub Sub-Menu 5</a></li>
</ul>
</li>
<li><a href="#">Sub-Menu 3</a>
<ul>
<li><a href="#">Sub Sub-Menu 1</a></li>
<li><a href="#">Sub Sub-Menu 2</a></li>
<li><a href="#">Sub Sub-Menu 3</a></li>
<li><a href="#">Sub Sub-Menu 4</a></li>
<li><a href="#">Sub Sub-Menu 5</a></li>
</ul>
</li>
</ul>
</li>
<li><a href="#">PORTFOLIO</a>
<ul class="sub-menu">
<li><a href="#">Sub-Menu 1</a></li>
<li><a href="#">Sub-Menu 2</a>
<ul>
<li><a href="#">Sub Sub-Menu 1</a></li>
<li><a href="#">Sub Sub-Menu 2</a></li>
<li><a href="#">Sub Sub-Menu 3</a></li>
<li><a href="#">Sub Sub-Menu 4</a></li>
<li><a href="#">Sub Sub-Menu 5</a></li>
</ul>
</li>
<li><a href="#">Sub-Menu 3</a>
<ul>
<li><a href="#">Sub Sub-Menu 1</a></li>
<li><a href="#">Sub Sub-Menu 2</a></li>
<li><a href="#">Sub Sub-Menu 3</a></li>
<li><a href="#">Sub Sub-Menu 4</a></li>
<li><a href="#">Sub Sub-Menu 5</a></li>
</ul>
</li>
</ul>
</li>
<li><a href="#">ABOUT</a></li>
<li><a href="#">BLOG</a></li>
<li><a href="#">CONTACT</a></li>
<li><a href="#">SITEMAP</a></li>
</ul>
</nav>
