Mặc định của trang báo lỗi 404 là khi khách truy cập vào trang không tồn tại trên blogspot do đã bị xóa nó sẽ xuất hiện một trang không có nội dung với dòng chữ không tìm thấy bài viết trên blog này (đại loại thế) và với đầy đủ phần header,sidebar và footer...
Với blogspot chơi quảng cáo adsense thì header và sidebar là nơi đặt mã quảng cáo do vậy google sẽ cảnh báo bạn vi phạm nguyên tắc:
- Đặt mã quảng cáo trên trang không có nội dung.
Với cách tạo trang báo lỗi 404 TẠI ĐÂY
Có một nhược đểm là:
Sau khi cài đặt qua biến động thời gian của blogger ta vào kiểm tra thì code ta đặt nó không cánh mà bay như vậy trang báo lỗi lại trở về mặc định.
Khắc phục điều này ta cần cài code trực tiếp vào trong mẫu như vậy nó chẳng bay đi đâu được.Nhưng đã cài trong mẫu thì cần code gọn nhẹ đơn giản không làm cồng kềnh HTML trong mẫu.
Và sau đây chia sẻ cách tạo trang báo lỗi 404 hỗ trợ giao diện mobile cho blogspot rất đơn giản, thực dụng và không bao giờ phải lo bị mất,và không còn lo ăn gạch của google adsense.
Các bước tiến hành
Bạn vào chỉnh sửa mấu vad dán toàn bộ code sau vào trước thẻ </body> rồi lưu lại
MẪU 1
Code 1
DEMO
<b:if cond='data:blog.pageType == "error_page"'>
<style>
.fullpage {position: fixed; top: 0px; left: 0px; width: 100%; height: 100%; z-index: 9999;
background:#fa4949;color:#fff;}
.container404{margin:8% auto 0 auto;max-width:768px;min-width:200px;line-height:normal;font-size:16px;backface-visibility:hidden;transition:all .3s}.boxi404 hr{background:transparent;display:block;border:none;border-bottom:4px solid rgba(255,255,255,.3)}.boxi404{padding:20px;font-size:110%;color:#fff;border-radius:5px 5px 0 0}.boxi404 h2,.boxi404 h3{color:#fff;display:block;font-weight:700;font-size:2.6rem;text-transform:uppercase}.boxi404 h2{position:absolute;font-size:20rem;color:rgba(255,255,255,.3);transform:rotate(-45deg);right:3%;bottom:8%}.boxi404 p{display:block;margin:10px 0}.boxi404 ul li{margin:0 0 8px 20px;list-style:initial;list-style-type:square}.boxi404 ul li a{color:#ff0}.boxi404 ul li a:hover{color:#222;text-decoration:underline}.copyright404{display:block;margin:auto;font-weight:normal;max-width:768px;min-width:200px;padding:0 20px}.copyright404 a{color:#ddd}.copyright404 a:hover{color:#fff}::-webkit-scrollbar{display:none}@media screen and (max-width:1024px){.boxi404 h2{font-size:10rem}.container404{margin:4% auto 0 auto}}@media screen and (max-width:640px){.boxi404 h3{font-size:1.6rem}.boxi404 h2{display:none}}
</style>
<div class="fullpage"><div class='container404'> <div class='boxi404'> <h2> 404 </h2> <h3> Không thể tìm thấy trang </h3> <hr/> <p> Trang bạn đang tìm kiếm có thể đã bị xóa, đổi tên hoặc tạm thời không có </p><p> Hãy thử các cách sau : </p><ul> <li> Nếu bạn gõ địa chỉ trang trên <strong> Thanh địa chỉ </strong> , đảm bảo rằng nó hoàn toàn chính xác. </li><li> Click <strong> <a expr:href='data:blog.homepageUrl'> Vào đây </a> </strong> Để trở lại trang chủ của chúng tôi. </li><li> Nếu bạn được liên kết với trang này, hãy liên hệ với quản trị viên và thông báo cho họ về vấn đề này. </li></ul> </div><div class='copyright404'> © 2012 <a expr:href='data:blog.homepageUrl'> <data:blog.title/> </a> . All Rights Reserved. </div></div></div>
</b:if>
Code 2:
DEMO
<b:if cond='data:view.isError'>
<style type='text/css'>
.fullpage {background-size:2em 2em;background-position:0em 1em,1em 0,0em 1em,1em 0,0 0,0 0,0 0,0 0,0 0;background-image:linear-gradient(45deg,#000 8%,transparent 8%,transparent 92%,#000 92%),linear-gradient(-45deg,#000 8%,transparent 8%,transparent 92%,#000 92%),linear-gradient(-45deg,#000 8%,transparent 8%,transparent 92%,#000 92%),linear-gradient(45deg,#000 8%,transparent 8%,transparent 92%,#000 92%),linear-gradient(-45deg,transparent 17%,#000 17%,#000 21%,transparent 21%,transparent 79%,#000 79%,#000 83%,transparent 83%),linear-gradient(45deg,transparent 29%,#000 29%,#000 33%,transparent 33%,transparent 67%,#000 67%,#000 71%,transparent 71%),linear-gradient(-135deg,#202020 10%,#090909 33%,transparent 33%,transparent 67%,#161616 67%,#202020 90%),linear-gradient(135deg,transparent 21%,#161616 21%,#2d2d2d 32.6%,#161616 64.5%,#202020 70.3%,#090909 79%,transparent 79%),linear-gradient(-135deg,transparent 21%,#161616 21%,#202020 40%,#202020 60%,#090909 79%,transparent 79%);position: fixed; top: 0px; left: 0px; width: 100%; height: 100%; z-index: 9999;color:#fff}.container404{margin:8% auto 0 auto;max-width:768px;min-width:200px;line-height:normal;font-size:16px;backface-visibility:hidden;transition:all .3s}.boxi404 hr{background:transparent;display:block;border:none;border-bottom:4px solid rgba(255,255,255,.3)}.boxi404{padding:20px;font-size:110%;color:#fff;border-radius:5px 5px 0 0}.boxi404 h3{color:#fff;display:block;font-weight:700;font-size:2.6rem;text-transform:uppercase}.boxi404 h2{position:absolute;font-size:20rem;color:rgba(255,255,255,.3);transform:rotate(-45deg);right:3%;bottom:8%}.boxi404 p{display:block;margin:10px 0}.boxi404 ul li{margin:0 0 8px 20px;list-style:initial;list-style-type:square}.boxi404 ul li a{color:#ff0}.boxi404 ul li a:hover{color:#222;text-decoration:underline}.copyright404{display:block;margin:auto;font-weight:normal;max-width:768px;min-width:200px;padding:0 20px}.copyright404 a{color:#ddd}.copyright404 a:hover{color:#fff}::-webkit-scrollbar{display:none}@media screen and (max-width:1024px){.boxi404 h2{font-size:10rem}.container404{margin:4% auto 0 auto}}@media screen and (max-width:640px){.boxi404 h3{font-size:1.6rem}.boxi404 h2{display:none}}</style><div class='fullpage'> <div class='container404'> <div class='boxi404'> <h2> 404 </h2> <h3> Không thể tìm thấy trang </h3> <hr/> <p> Trang bạn đang tìm kiếm có thể đã bị xóa, đổi tên hoặc tạm thời không có </p><p> Hãy thử các cách sau : </p><ul> <li> Nếu bạn gõ địa chỉ trang trên <strong> Thanh địa chỉ </strong> , đảm bảo rằng nó hoàn toàn chính xác. </li><li> Click <strong> <a expr:href='data:blog.homepageUrl'> Vào đây </a> </strong> Để trở lại trang chủ của chúng tôi. </li><li> Nếu bạn được liên kết với trang này, hãy liên hệ với quản trị viên và thông báo cho họ về vấn đề này. </li></ul> </div><div class='copyright404'> © 2012 <a expr:href='data:blog.homepageUrl'> <data:blog.title/> </a> . All Rights Reserved. </div></div></div>
</b:if>
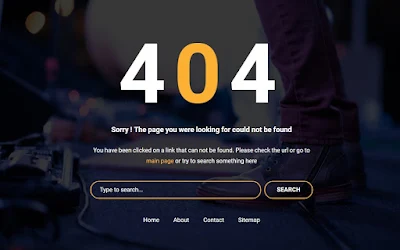
MẪU 2

<b:if cond='data:blog.pageType == "error_page"'>
<style type='text/css'>/*<![CDATA[*/
*{margin:0;padding:0}
body{line-height:normal;font-family:Roboto,sans-serif;background:url(https://2.bp.blogspot.com/-UhauX6gXwkM/W7K1v9C6XCI/AAAAAAAACiY/p7qtg6EK5Zs-VAmyMeyg2W2oTPJpFzjdgCLcBGAs/s1600/404.jpg)no-repeat center 0;-webkit-background-size:cover;-moz-background-size:cover;background-size:cover;background-attachment:fixed}
.hh-404-row{width:65%;margin:0 auto}
.hh-404-nav{margin-top:3em}
.hh-404-nav ul{text-align:center}
.hh-404-nav ul li{display:inline-block;margin:0 1.2em}
.hh-404-nav ul li a{color:#fff;font-size:1em;text-decoration:none;-webkit-transition:0.5s all;-moz-transition:0.5s all;-o-transition:0.5s all;-ms-transition:0.5s all;transition:0.5s all}
.hh-404-nav ul li a:hover{color:#fbb034}
.hh-404-errortext{padding-top:4em;text-align:center}
.hh-404-errortext h1{font-family:Roboto,sans-serif;font-size:1.2em;color:#fff;font-weight:bold;line-height:1.8em}
p.hh-404-text{font-size:1em;color:#fff;line-height:1.8em;font-weight:400;width:65%;margin:1.5em auto 2.5em}
p.hh-404-text a{color:#fbb034;text-decoration:none}
p.hh-404-text a:hover{color:#ffffff}
.hh-404-search input[type="text"]{width:50%;padding:0.8em 1.5em;font-size:1em;color:#fff;outline:none;border:2px solid #fbb034;background:none;border-radius:50px;-webkit-appearance:none;-webkit-transition:0.5s all;-moz-transition:0.5s all;transition:0.5s all}
.hh-404-search input[type="submit"]{font-family:Roboto,sans-serif;letter-spacing:.02rem;outline:none;box-shadow:none;text-transform:uppercase;font-weight:bold;background:transparent;border:2px solid #fbb034;padding:.8em 2em;color:#fff;cursor:pointer;border-radius:30px;font-size:15px;margin-left:0.3em;-webkit-transition:0.5s all;-moz-transition:0.5s all;transition:0.5s all}
.hh-404-search input[type="submit"]:hover{color:#fff;background:#fbb034}
::-webkit-input-placeholder{color:#fff!important}
:-moz-placeholder{color:#fff!important}
::-moz-placeholder{color:#fff!important}
:-ms-input-placeholder{color:#fff!important}
.hh-404-errortext h2{font-family:Roboto,sans-serif;font-weight:bold;font-size:14em;letter-spacing:20px;color:#fff}
.hh-404-errortext span{color:#fbb034}
@media(max-width:1366px){p.hh-404-text{width:75%}}
@media(max-width:1080px){.hh-404-row{width:75%}}
@media(max-width:991px){p.hh-404-text{width:85%}}
@media(max-width:900px){.hh-404-row{width:85%}.hh-404-errortext{padding-top:5em;text-align:center}.hh-404-nav ul li{margin:0 1em}p.hh-404-text{width:95%}}
@media(max-width:667px){.hh-404-nav ul li{margin:0 0.5em}.hh-404-errortext h1{font-size:1em}p.hh-404-text{width:100%;line-height:2em}.hh-404-errortext h2{font-size:12em}}
@media(max-width:480px){.hh-404-nav{float:none;text-align:center}.hh-404-nav{margin-top:1.5em}.hh-404-nav ul li a{font-size:0.9em}.hh-404-nav ul li{margin:0 1em}.hh-404-errortext h1{font-size:0.9em}.hh-404-search input[type="text"],.hh-404-search input[type="submit"]{font-size:0.9em}}
@media(max-width:414px){.hh-404-errortext h2{font-size:9em}.hh-404-errortext{padding-top:2em}.hh-404-search input[type="text"]{width:80%;margin-bottom:1em}}
@media(max-width:384px){.hh-404-search input[type="text"]{width:85%}.hh-404-search input[type="submit"]{margin:0 0 0 0;padding:.7em 2em}.hh-404-row{width:87%}.hh-404-errortext{padding-top:4em}.hh-404-errortext h2{letter-spacing:10px}}
@media(max-width:320px){.hh-404-nav ul li a{font-size:0.85em}.hh-404-nav ul li{margin:0 0.6em}p.hh-404-text{margin:0.8em auto}.hh-404-nav{margin-top:1em}.hh-404-search input[type="submit"]{padding:.6em 2em}.hh-404-errortext h2{font-size:7em}}
/*]]>*/
</style>
<div class='hh-404-main'><div class='hh-404-row'><div class='hh-404-errortext'><h2>4<span>0</span>4</h2><h1>Sorry ! The page you were looking for could not be found</h1><p class='hh-404-text'>You have been clicked on a link that can not be found. Please check the url or go to <a expr:href='data:blog.homepageUrl'>Home page</a> or try to search something here</p><div class='hh-404-search'><form action='/search'><input id='search' name='q' placeholder='Type to search...' required='' type='text' />
<input type='submit' value='Search' />
<input name='max-results' type='hidden' value='9' /></form></div><div class='hh-404-nav'><ul><li><a expr:href='data:blog.homepageUrl'>Home</a></li><li><a href='#'>About</a></li><li><a href='#'>Contact</a></li><li><a href='#'>Sitemap</a></li></ul></div></div></div></div>
</b:if>
Code này trên tinh thần:
- Gọn nhẹ
- Thực dụng
- Chống ăn gạch của google.
Xem thêm:
Tự động chuyển hướng trang 404 về trang chủ

