Trong xu thế mạng xã hội Facebook đang phát triển rầm rộ thì nhiều người muốn blogspot của mình có thể kết nối trực tiếp với facebook với tiện ích comment facebook qua khách truy cập có tài khoản facebook và comment cũng xuất hiện trên dòng thời gian của khách giúp blogspot quảng bá tới nhiều người hơn trên facebook.
Facebook cung cấp cho chúng ta 2 hệ thống Comment đó là:
- Comment Facebook không thể quản lý.
- Comment Facebook được quản lý từ facebook thông qua tài khoản APP đăng ký với facebook.
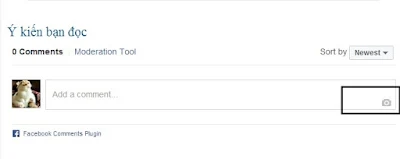
Với loại comments này bạn có thể kích hoạt chức năng post ảnh(đính kèm photo) với plugin hỗ trợ của nó mà bạn không cần phải đưa thêm gì vào trong mẫu.
Dưới đây sẽ hướng dẫn các bạn cài đặt 2 loại comment facebook cho blogspot như đã nêu ở trên.
1- Comment Facebook không quản lý
Để chèn Comment Facebook không thể quản lý các bạn cần qua các bước sau:+ Cách 1
A- Vào chỉnh sửa mẫu chèn trước thẻ </head> đoạn code sau:
<script type='text/javascript'>
//<![CDATA[
String.prototype.GetValue=function(e){var t=new RegExp("(^|&)"+e+"=([^&]*)(&|$)");var n=this.substr(this.indexOf("?")+1).match(t);if(n!=null)return unescape(n[2]);return null};var purl=location.href;var cm_form=purl.GetValue("cm_form");var fb_href=purl.substring(0,purl.indexOf(".html")+5);var fbcm='<div class="fb-comments" data-href="'+fb_href+'" data-num-posts="10" data-width="100%" data-colorscheme="light" ></div>'
//]]>
</script>
Trong đó:Khung Comment màu sáng:light
Khung Comment màu tối:dark
B- Chèn ngay sau thẻ
<b:include data='post' name='post'/> đoạn code sau:<b:if cond='data:blog.pageType == "item"'> <script type='text/javascript'> document.write(fbcm); </script> </b:if>C- Chèn trước thẻ </body> đoạn code sau:
<div id='fb-root'/> <script>(function(d, s, id) { var js, fjs = d.getElementsByTagName(s)[0]; if (d.getElementById(id)) return; js = d.createElement(s); js.id = id; js.src = "//connect.facebook.net/vi_VN/all.js#xfbml=1"; fjs.parentNode.insertBefore(js, fjs); }(document, 'script', 'facebook-jssdk'));</script>
+ Cách 2:Cách này lợi dụng luôn code của comments có quản lý nhưng không có ID vì chưa đăng ký APP.
A- Chèn ngay sau thẻ
<b:include data='post' name='post'/> đoạn code sau:<b:if cond='data:blog.pageType == "item"'> <div class="fb-comments" expr:data-href="data:post.canonicalUrl" data-colorscheme="light" data-numposts="5" data-width="100%" /> </b:if>Trong đó:
- data-numposts: Số comments được hiển thị, mặc định là 10
- data-width: Chiều rộng ô comment (pixels)
B- Chèn trước thẻ </body> đoạn code sau:
<div id="fb-root"></div> <script async defer crossorigin="anonymous" src="https://connect.facebook.net/vi_VN/sdk.js#xfbml=1&version=v4.0&appId=xxxxxxx&autoLogAppEvents=1"></script>Vì chưa có ID nên phần ID để trống.
2- Comment Facebook được quản lý từ facebook
Là comment có thể quản lý từ ứng dubgj của facebook ví dụ như biết được khách truy cập nhận xét ở bài viết nào cũng như sử lý việc spam hoặc muốn ẩn nhận xét không phù hợp giống như hệ thống nhận xét của blogger.Bước 1. Tạo 1 Facebook APP mới
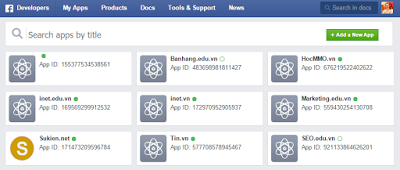
Bạn truy cập vào địa chỉ sau với tài khoản facebook của bạn
https://developers.facebook.com/apps
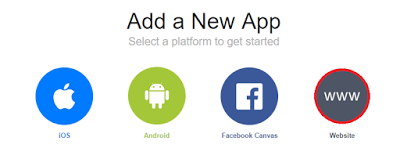
Click vào nút: + Add a New App
Điền dầy đủ thông tin:
Bạn click: Website (Website ô cuối cùng):
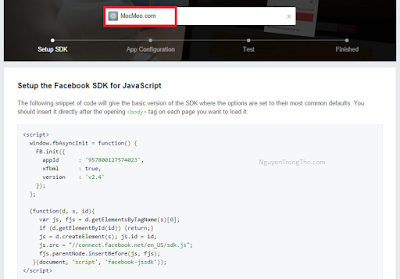
Bạn nhập tên miền blogspot, Facebook sẽ cung cấp cho ta đoạn code. Bạn copy đoạn code này và nhúng vào trước </body> trong mẫu.
Bước 2. Nhúng Facebook Comment vào Blogspot
Chèn ngay sau thẻ
<b:include data='post' name='post'/> (hoặc nơi bạn muốn) đoạn code sau:<b:if cond='data:blog.pageType == "item"'> <div class="fb-comments" expr:data-href="data:post.canonicalUrl" data-colorscheme="light" data-numposts="5" data-width="100%" /> </b:if>Trong đó:
data-href: Địa chỉ trang web đặt comment
data-numposts: Số comments được hiển thị, mặc định là 10
data-width: Chiều rộng ô comment (pixels)
Lưu ý
Ta cũng có thể lấy code facebook comment theo cách mới cung cấp bằng cách truy cập:
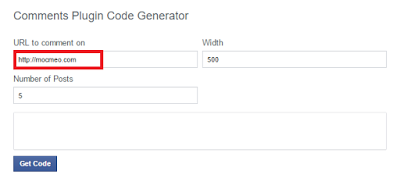
https://developers.facebook.com/docs/plugins/comments
Bạn nhập URL blogspot của bạn và bấm nút Get Code
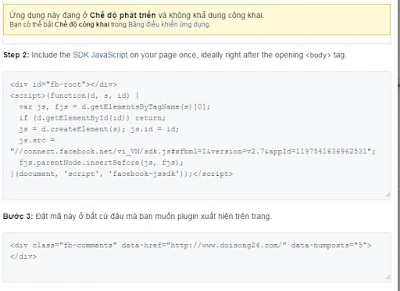
Facebook sẽ cung cấp cho ta 2 đoạn code như hình
- Code trong phần Step 2 bạn dán trước </body>
- Code trong phần Step 3(Bước 3) bạn dán ngay sau thẻ <b:include data='post' name='post'/> (hoặc nơi bạn muốn)
Và nhớ để nó trong thẻ điều kiện
<b:if cond='data:blog.pageType == "item"'> Nội dung đoạn code. </b:if>Thay đoạn
data-href="Url blog của bạn"Thành
expr:data-href="data:post.canonicalUrl"Nhận xét tại từng bài viết cụ thể.
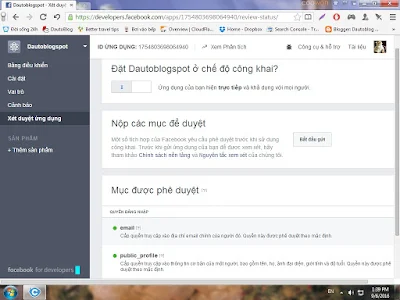
Và làm theo hướng dẫn để bật chế độ công khai (Bạn có thể bật Chế độ công khai trong Bảng điều khiển ứng dụng.)
Bạn click :Xét duyệt ứng dụng
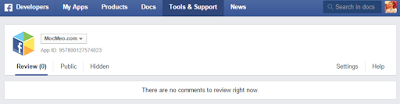
Bước 3. Quản lý các Facebook Comments
Truy cập: https://developers.facebook.com/tools/comments
Đây là nơi bạn quản lý các comment trên Blogspot. Bạn có thể ẩn comment, block user,...
Public: liệt kê các bình luận được hiển thị trên blogspot
Hidden: các bình luận đã bị ẩn khỏi trang web (bạn của người bình luận vẫn thấy).
Khi ai đó bình luận trên blogspot, bạn sẽ nhận được thông báo trên trang Facebook cá nhân của mình.
Sau đó bạn quay trở lại trang web, kéo xuống phần comment. Nếu thấy xuất hiện tab Moderator view là bạn đã có thể quản lý các comment facebook trên blogspot của mình.
Bật tính năng post ảnh đính kèm tại comments facebook của blogspot
Để tích hợp tính năng đính kèm photo(có icon máy ảnh tại góc khung comments) chỉ có với comments có quản lý.
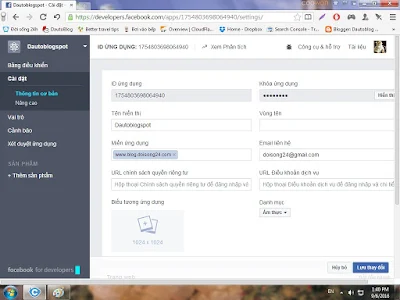
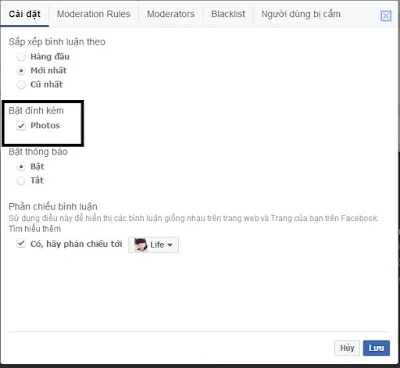
Bạn vào phần quản lý My apps của mình rồi nhấp vào phần cài đặt(setting) và check vào có đính kèm photo rồi lưu lại.
Với những blogspot đã responsive thì nhớ thêm cái này:
@media screen and (max-width:800px){.fb_iframe_widget,.fb_iframe_widget span, .fb_iframe_widget span iframe[style] { min-width: 100% !important; width: 100% !important;}
}Chèn comment facebook dạng cửa sổ bật lên-popup
Nếu bạn không muốn hiện khung comment thì có thể thay bằng một biểu tượng hay dòng thông báo khách truy cập có nhu cầu nhận xét thảo luận thì nhấn vào biểu tượng hay dòng thông báo đó sẽ có một cửa sổ bật lên và khung comment sẽ xuất hiện trên đó để có thể nhận xét.
Xem thử
NHẤN VÀO ĐÂY ĐỂ NHẬN XÉT
CÀI ĐẶT
Bước 1:
Bạn đặt đoan code sau vào nơi bạn muốn hiện biểu tượng hoặc dòng thông báo cho khách truy cập trong phần Blog1 của mẫu.
<a class="post-comment" href="https://www.facebook.com/plugins/feedback.php?app_id=1754803698064940&href=" + data:post.url" onclick="openRequestedPopup(this.href, this.target); return false;" target="PromoteFirefoxWindow" title="Click để đăng nhận xét">COMMENT FACEBOOK</a>
Thay 1754803698064940 thành ID App ứng dụng của bạn
Bước 2:
Thêm đoạn javascript sau vào trước thẻ </body>
<script type='text/javascript'>
var windowObjectReference = null; // global variable
function openRequestedPopup(url, windowName) {
if(windowObjectReference == null || windowObjectReference.closed) {
windowObjectReference = window.open(url, windowName,
"resizable:no,scrollbars,status");
} else {
windowObjectReference.focus();
};
}
</script>
Chúc các bạn cài đặt thành công.Xem thêm:
Tích hợp comment facebook cho AMP template