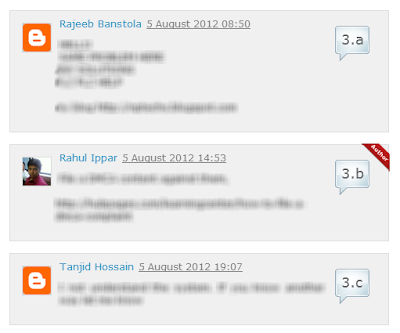
Dưới đây là ảnh minh họa cho việc đánh số thứ tự cho comment phân cấp của Blogger

Làm Thế Nào Để Thêm Số Blogger Threaded Bình Luận?
1- Đăng nhập blog2- Vào thiết kế
3- Chọn chỉnh sửa HTML và tìm tới thẻ ]]></b:skin> dán trước nó đoạn code sau rồi lưu lại:
.comment-thread ol {
counter-reset: countcomments;
}
.comment-thread li:before {
content: counter(countcomments,decimal);
counter-increment: countcomments;
float: right;
font-size: 22px;
color: #555555;
padding-left: 10px;/* Điều chỉnh văn bản cách trái */
padding-top: 3px;/* Điều chỉnh văn bản cách đỉnh bong bóng */
background: url(http://1.bp.blogspot.com/-XmcZUgiXw58/UZq6R04xjqI/AAAAAAAAaV0/PxgIEo-MbsU/s1600/comment+bubble2+dtc.png) no-repeat;/* Ảnh bong bóng có thể thay thế theo ý thích */
margin-top: 7px;/* Điều chỉnh vị trí bong bóng */
margin-left: 10px;/* Tăng giảm giá trị */
width: 50px;/* Chiều rộng bong bóng */
/*image-width size*/
height: 48px;/* Chiều cao bong bóng */
/*image-height size*/
}
.comment-thread ol ol {
counter-reset: contrebasse;
}
.comment-thread li li:before {
content: counter(countcomments,decimal) "." counter(contrebasse,lower-latin);
counter-increment: contrebasse;
float: right;
font-size: 18px;
color: #666666;
}
Dưới đây là 1 số bong bóng mà bạn có thể chọn để thay thế theo ý thích của mình


.png)





.png)

















