Bài viết này là kết nối từ bài viết trước và là hướng dẫn bước cuối cùng nhằm mục đích tạo blog của bạn được lưu trữ bởi blogger và đã cài đặt cloudflare để hỗ trợ PWA và có thể được cài đặt như một ứng dụng di động hoặc phần mềm máy tính để bàn.
Trước khi cài đặt ứng dụng này, hãy đảm bảo blog của bạn đã dùng tên miền tùy chỉnh và đã được cài đặt Cloudflare và phải đi qua đám mây vàng trong cấu hình DNS của Cloudflare.
Bởi vì cloudflare sẽ làm cầu nối các tài sản và được blog truy cập như thể trực tiếp thông qua blogger với sự trợ giúp của các "nhân viên" trong cloudflare.
Khác với CMS chẳng hạn như wordpress tự lưu trữ, nơi chủ web có thể quản lý tệp nội dung trực tiếp để làm cho wordpress tự lưu trữ trở thành hỗ trợ PWA dễ dàng hơn nhiều vì cũng có các plugin PWA có thể được cài đặt trực tiếp như SuperPWA, v.v.
Để tạo pwa hỗ trợ blogger, phương pháp phức tạp hơn một chút vì bản thân các blogger không cung cấp phương tiện này, vì vậy hướng dẫn này là một hướng dẫn không chính thức mà bạn có thể thử làm pwa hỗ trợ blogger.
Yêu cầu chuẩn bị:
- Tài khoản và repo trên github để lưu trữ nội dung.
- Tạo 1 biểu tượng / biểu trưng (kích thước 512x512 pixel) từ blog của bạn sẽ được sử dụng làm nội dung sẽ tự động tạo các kích thước khác sau này.
- Tạo một trang riêng trên blog của bạn, đặt tiêu đề và nội dung của nó ngoại tuyến, sau đó xuất bản nó để url sẽ là /p/offline.html
Hướng dẫn cài đặt blogger hỗ trợ PWA
1- Bước đầu tiên là tạo một biểu tượng ứng dụng.
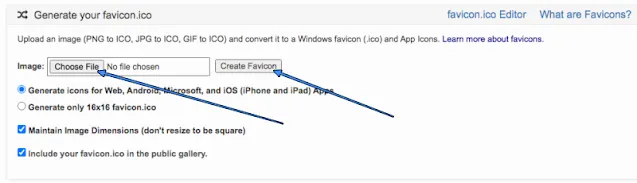
- Đầu tiên tạo biểu trưng sẽ được sử dụng làm biểu tượng yêu thích và biểu tượng ứng dụng tại đây- Nhấp vào Chọn tệp rồi tìm biểu trưng bạn đã có
- Nhấp vào Create Favicon để bắt đầu quá trình tạo biểu tượng với nhiều kích cỡ khác nhau.

- Nếu quá trình hoàn tất bây giờ chỉ cần tải xuống tệp biểu tượng .zip
- Giải nén tệp zip trong đó, đã có nhiều kích thước khác nhau của biểu tượng ứng dụng của bạn
- Thay đổi tên của biểu tượng 512x512px bạn đã tạo thành android-icon-512x512
2- Bước thứ hai là tải tất cả các biểu tượng lên github repo
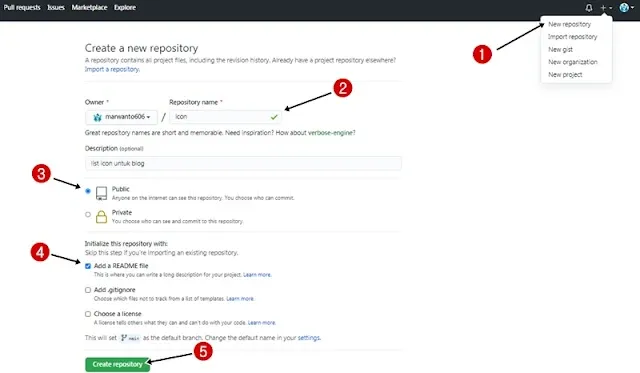
- Đầu tiên bạn tạo một kho lưu trữ trên tài khoản github của mình, đặt nó nhiều hơn hoặc ít hơn như hình bên dưới: icon hoặc icon-blog
- Sau đó bạn vào repo vừa tạo, bấm Thêm tệp> Tải tệp lên
- Nhấp vào chọn tệp của bạn để tìm biểu tượng tệp trên máy tính, sau đó nhấp vào ok sau quá trình tải lên sau khi nhấp vào cam kết thay đổi.
- Giai đoạn thứ hai đã hoàn tất, tất cả các biểu tượng đã được lưu trên github.
3- Bước thứ ba là tạo một worker trong cloudflare
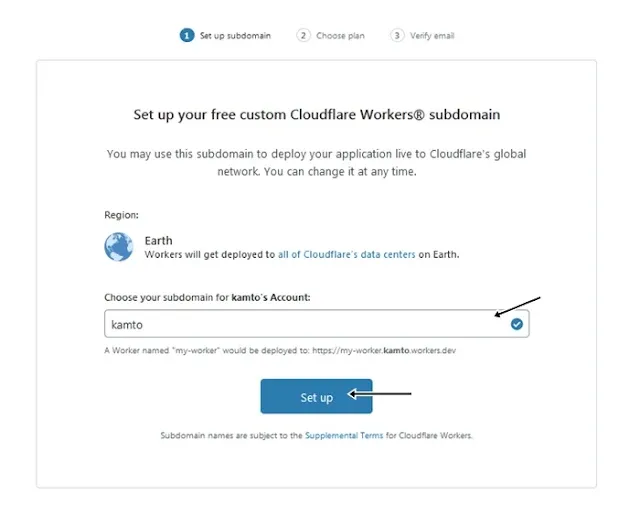
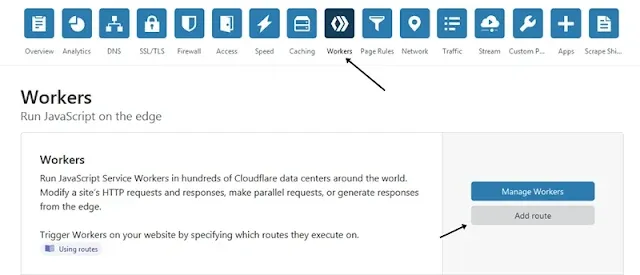
- Đầu tiên, bạn đăng nhập vào tài khoản cloudflare của mình, sau đó nhấp vào menu Công nhân.- Tại đây, bạn được yêu cầu nhập miền phụ mà bạn sẽ sử dụng, (tùy thuộc vào bạn nhưng phải có sẵn)
- Trong phần thứ hai, bạn được yêu cầu chọn gói, hãy chọn gói miễn phí: d Tiếp tục với Miễn phí
- Sau đó nhấp vào Tạo công nhân
- Sau đó bạn xóa tất cả nội dung trong cột script và sao chép script bên dưới
addEventListener("fetch", event => {
event.respondWith(handleRequest(event))
})
//const BUCKET_NAME = "main"
const BUCKET_URL = `https://cdn.statically.io/gh/xxxxxxxxx/icon-blog`
async function serveAsset(event) {
const url = new URL(event.request.url)
const cache = caches.default
let response = await cache.match(event.request)
if (!response) {
response = await fetch(`${BUCKET_URL}${url.pathname}`)
const headers = { "cache-control": "public, max-age=14400" }
response = new Response(response.body, { ...response, headers })
event.waitUntil(cache.put(event.request, response.clone()))
}
return response
}
async function handleRequest(event) {
if (event.request.method === "GET") {
let response = await serveAsset(event)
if (response.status > 399) {
response = new Response(response.statusText, { status: response.status })
}
return response
} else {
return new Response("Method not allowed", { status: 405 })
}
}
- Thay đổi xxxxxxxxx/icon-blog theo tên người dùng và kho github của bạn, sau đó nhấp vào Lưu và triển khai- Tập lệnh trên dùng để trình bày các biểu tượng nội dung đã tồn tại trên github có thể được truy cập thông qua miền blog.
- Tiếp theo Đổi tên (đổi tên) của worker thành worker3 để sau này không bị nhầm lẫn khi muốn tạo route nhấp vào worker> nhấp vào Đổi tên > đổi tên thành worker3 > Đổi tên và triển khai
- Chúng tôi tạo một công nhân khác, nhấp vào Tạo một công nhân sau đó bạn xóa tất cả nội dung trong cột script và sao chép script bên dưới và thay đổi xxxxxx theo tên blog của bạn.
addEventListener("fetch", event => {
const data = {
name: "xxxxxxxxx",
short_name: "xxxxxxxxx",
display: "standalone",
prefer_related_applications: false,
start_url: ".",
scope: "\/",
background_color: "#007fa0",
theme_color: "#007fa0",
icons:[
{
src: "\/main\/android-icon-36x36.png",
sizes: "36x36",
type: "image\/png",
density: "0.75",
purpose: "any maskable"
},
{
src: "\/main\/android-icon-48x48.png",
sizes: "48x48",
type: "image\/png",
density: "1.0",
purpose: "any maskable"
},
{
src: "\/main\/android-icon-72x72.png",
sizes: "72x72",
type: "image\/png",
density: "1.5",
purpose: "any maskable"
},
{
src: "\/main\/android-icon-96x96.png",
sizes: "96x96",
type: "image\/png",
density: "2.0",
purpose: "any maskable"
},
{
src: "\/main\/apple-icon-144x144.png",
sizes: "144x144",
type: "image\/png",
density: "3.0",
purpose: "any maskable"
},
{
src: "\/main\/android-icon-192x192.png",
sizes: "192x192",
type: "image\/png",
density: "4.0",
purpose: "any maskable"
},
{
src: "\/main\/android-icon-512x512.png",
sizes: "512x512",
type: "image/png",
density: "4.0",
purpose: "any maskable"
},
]
}
const json = JSON.stringify(data, null, 2)
return event.respondWith(
new Response(json, {
headers: {
"content-type": "application/json;charset=UTF-8"
}
})
)
})
Sau đó nhấp vào Lưu và triển khai.- Tập lệnh ở trên là tệp kê khai.json sẽ được sử dụng trên blog. cũng thay đổi tên của worker nhấp vào worker> nhấp vào Rename> đổi tên thành worker2> Rename and Deploy.
- Chúng tôi tạo một công nhân khác, nhấp vào Tạo một công nhân sau đó bạn xóa tất cả nội dung trong cột script và sao chép script bên dưới.
- Đảm bảo /p/offline.html khớp với trang ngoại tuyến cho blog của bạn mà bạn đã tạo ở trên.
const js = `
'use strict';
const CACHE_VERSION=1;
let CURRENT_CACHES={offline:"offline-v1"};
const OFFLINE_URL="/p/offline.html";
function createCacheBustedRequest(a){let b=new Request(a,{cache:"reload"});if("cache"in b)return b;let c=new URL(a,self.location.href);return c.search+=(c.search?"&":"")+"cachebust="+Date.now(),new Request(c)}self.addEventListener("install",a=>{a.waitUntil(fetch(createCacheBustedRequest(OFFLINE_URL)).then(function(a){return caches.open(CURRENT_CACHES.offline).then(function(b){return b.put(OFFLINE_URL,a)})}))}),self.addEventListener("activate",a=>{let b=Object.keys(CURRENT_CACHES).map(function(a){return CURRENT_CACHES[a]});a.waitUntil(caches.keys().then(a=>Promise.all(a.map(a=>{if(-1===b.indexOf(a))return console.log("Deleting out of date cache:",a),caches.delete(a)}))))}),self.addEventListener("fetch",a=>{("navigate"===a.request.mode||"GET"===a.request.method&&a.request.headers.get("accept").includes("text/html"))&&(console.log("Handling fetch event for",a.request.url),a.respondWith(fetch(a.request).catch(a=>(console.log("Fetch failed; returning offline page instead.",a),caches.match(OFFLINE_URL)))))});
`
async function handleRequest(request) {
return new Response(js, {
headers: {
"content-type": "application/javascript;charset=UTF-8",
},
})
}
addEventListener("fetch", event => {
return event.respondWith(handleRequest(event.request))
})
sau đó nhấp vào Lưu và triển khai- Tập lệnh ở trên là tệp service worker sẽ được sử dụng trên blog, cũng thay đổi tên của công nhân nhấp vào công nhân> nhấp vào Đổi tên> đổi tên thành công nhân > Đổi tên và triển khai.
- Bây giờ chỉ cần tạo tuyến cho 3 công nhân ở trên, bấm vào menu Công nhân> bấm thêm tuyến.

- Nhập tuyến www. Tên miền của bạn / main / * cho worker3
- Nhập tuyến www. Tên miền của bạn /manifest.json cho worker2
- Nhập tuyến www. Tên miền của bạn /sw.js dành cho công nhân
- Kiểm tra xem tất cả các nội dung ở trên có thể được truy cập chính xác thông qua miền của bạn hay không.
- Hãy thêm tập lệnh bên dưới và đặt nó dưới <head> trên mẫu blog của bạn
<link href='/main/apple-icon-57x57.png' rel='apple-touch-icon' sizes='57x57' /> <link href='/main/apple-icon-60x60.png' rel='apple-touch-icon' sizes='60x60' /> <link href='/main/apple-icon-72x72.png' rel='apple-touch-icon' sizes='72x72' /> <link href='/main/apple-icon-76x76.png' rel='apple-touch-icon' sizes='76x76' /> <link href='/main/apple-icon-114x114.png' rel='apple-touch-icon' sizes='114x114' /> <link href='/main/apple-icon-120x120.png' rel='apple-touch-icon' sizes='120x120' /> <link href='/main/apple-icon-114x114.png' rel='apple-touch-icon' sizes='144x144' /> <link href='/main/apple-icon-152x152.png' rel='apple-touch-icon' sizes='152x152' /> <link href='/main/apple-icon-180x180.png' rel='apple-touch-icon' sizes='180x180' /> <link href='/main/android-icon-192x192.png' rel='icon' sizes='192x192' type='image/png' /> <link href='/main/favicon-32x32.png' rel='icon' sizes='32x32' type='image/png' /> <link href='/main/favicon-96x96.png' rel='icon' sizes='96x96' type='image/png' /> <link href='/main/favicon-16x16.png' rel='icon' sizes='16x16' type='image/png' /> <meta content='#007fa0' name='msapplication-TileColor' /> <meta content='/main/ms-icon-144x144.png' name='msapplication-TileImage' /> <meta content='#007fa0' name='theme-color' /> <link href='/manifest.json' rel='manifest' />- Sau đó, thêm tập lệnh bên dưới và đặt nó ở trên </body> trong mẫu blog của bạn
<script>
/*<![CDATA[*/
if('serviceWorker' in navigator) {
navigator.serviceWorker
.register('/sw.js')
.then(function() { console.log("Service Worker Registered"); });
}
/*]]>*/ </script>
- Tập lệnh trên là để đăng ký một nhân viên dịch vụ trên trình duyệt của người dùng khi blog của bạn được người dùng truy cập lần đầu tiên. bạn có thể thêm từ "vào trang ngoại tuyến của bạn chẳng hạn " bạn đang ở chế độ ngoại tuyến, vui lòng kích hoạt kết nối internet để có thể đọc các bài viết trên blog này ! "
Kết: Sau khi thực hiện thành công thủ thuật trên, khách truy cập vào blog của bạn bằng máy tính sẽ thấy ở góc phải phía trên của trình duyệt có biểu tượng khoanh đỏ trong hình: